-
Posts
2164 -
تاريخ الانضمام
-
تاريخ اخر زياره
-
Days Won
55
نوع المحتوي
المنتدى
مكتبة الموقع
معرض الصور
المدونات
الوسائط المتعددة
كل منشورات العضو Moosak
-

سؤال بخصوص عرض صور مرتبطة فى نموذج مستمر على شكل شبكى
Moosak replied to ابو جودي's topic in قسم الأكسيس Access
بتعملنا Quiz يعني 😁 زي أيام الجامعة 😅 -

سؤال بخصوص عرض صور مرتبطة فى نموذج مستمر على شكل شبكى
Moosak replied to ابو جودي's topic in قسم الأكسيس Access
أيه يا عمنا ،،، دانا بتكلم عربي مية المية 😆 الخطوة الأولى : تنشئ جدول لتضع به روابط الصور .. أو تكتب كود يستورد لك الروابط بشكل مباشر .. الخطوة الثانية : تصمم نموذج وتضع به عناصر الصور (الغير مرتبطة طبعا) .. تسع أو ستة مربعات حسبما تراه مناسبا .. وتضع تحتها زرين (التالي) و (السابق) للإنتقال بين الصور الخطوة الثالثة : تربط مربعات الصور بالروابط عن طريق الكود .. عربي ده ولا مش عربي يا باشا ؟ 😅 -

سؤال بخصوص عرض صور مرتبطة فى نموذج مستمر على شكل شبكى
Moosak replied to ابو جودي's topic in قسم الأكسيس Access
بعد ما تضيف روابط الصور في الجدول ، وتعمل الكنترول بوكسس بتاع الصور تعمل لووووب عشان يحط الروابط كـ كنترول سورس لمربعات الصور بحسب عدد المربعات عندك في النموذج .. وتعمل زرار التالي والسابق أسفل الصور .. يمكن تضبط ويمكن لأ .. 😜 أعرف أفكر بس ما أعرف أطبق 😅 -

احتاج فكرة للاستفادة من الواجهات الجذابة
Moosak replied to abouelhassan's topic in قسم الأكسيس Access
لا ما يحتاج تعيد تصميمه أخي عمر ،، أعمله في نموذج فرعي داخل الصفحة -

احتاج فكرة للاستفادة من الواجهات الجذابة
Moosak replied to abouelhassan's topic in قسم الأكسيس Access
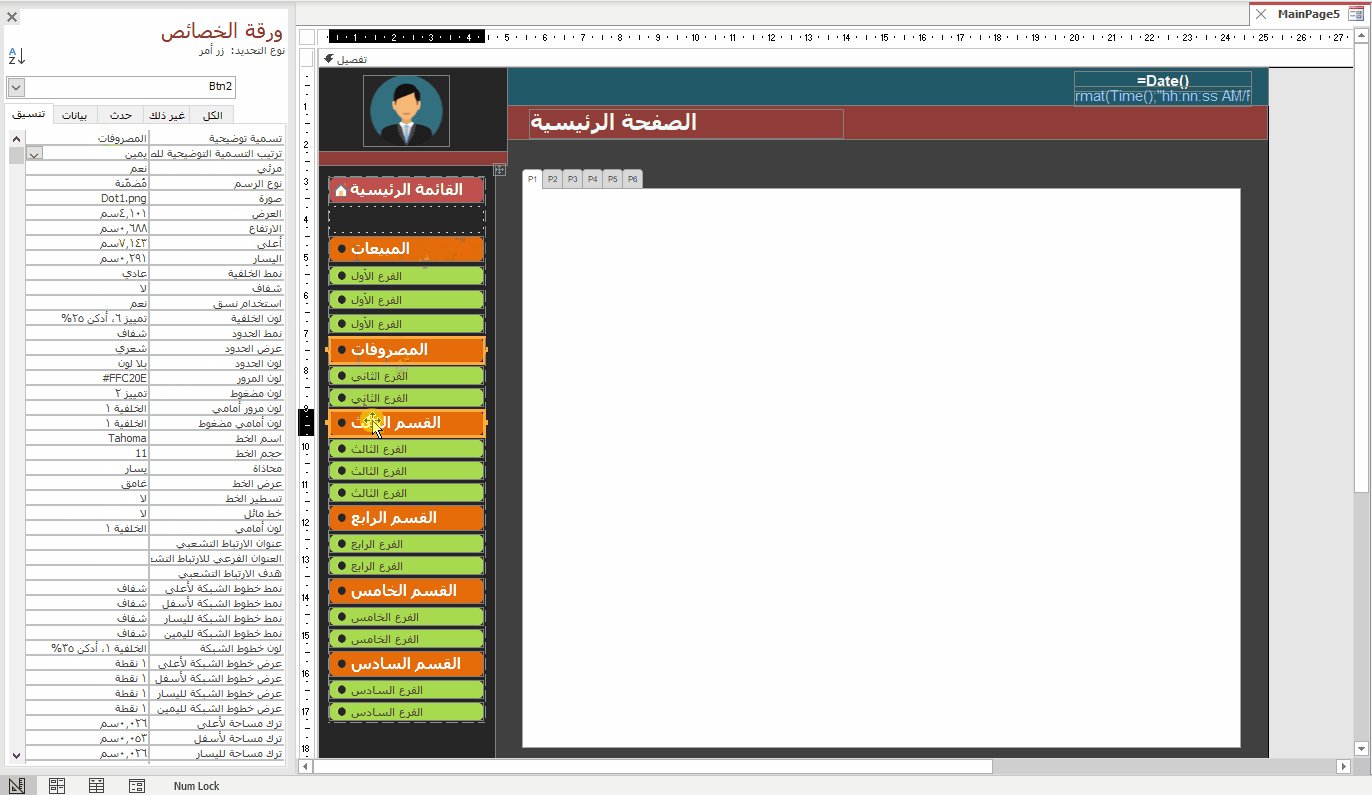
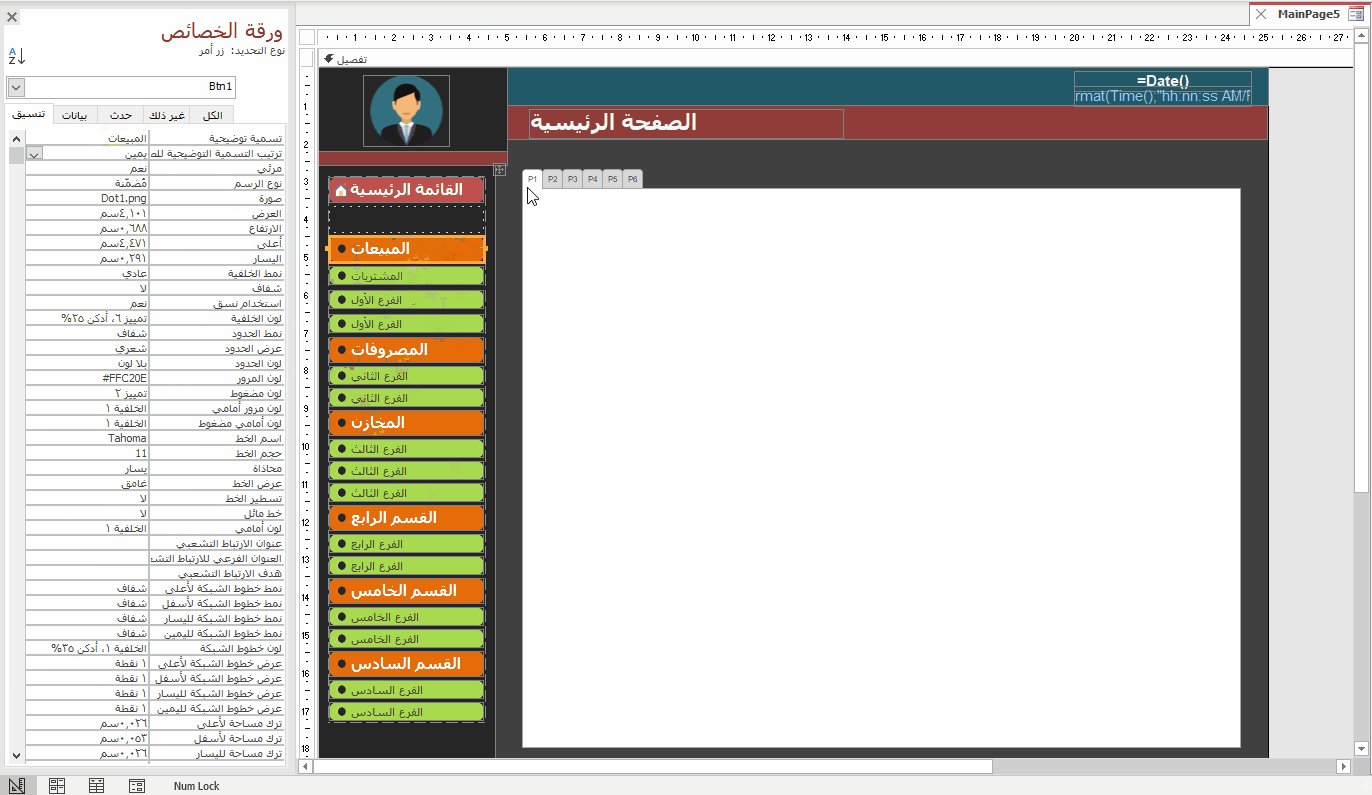
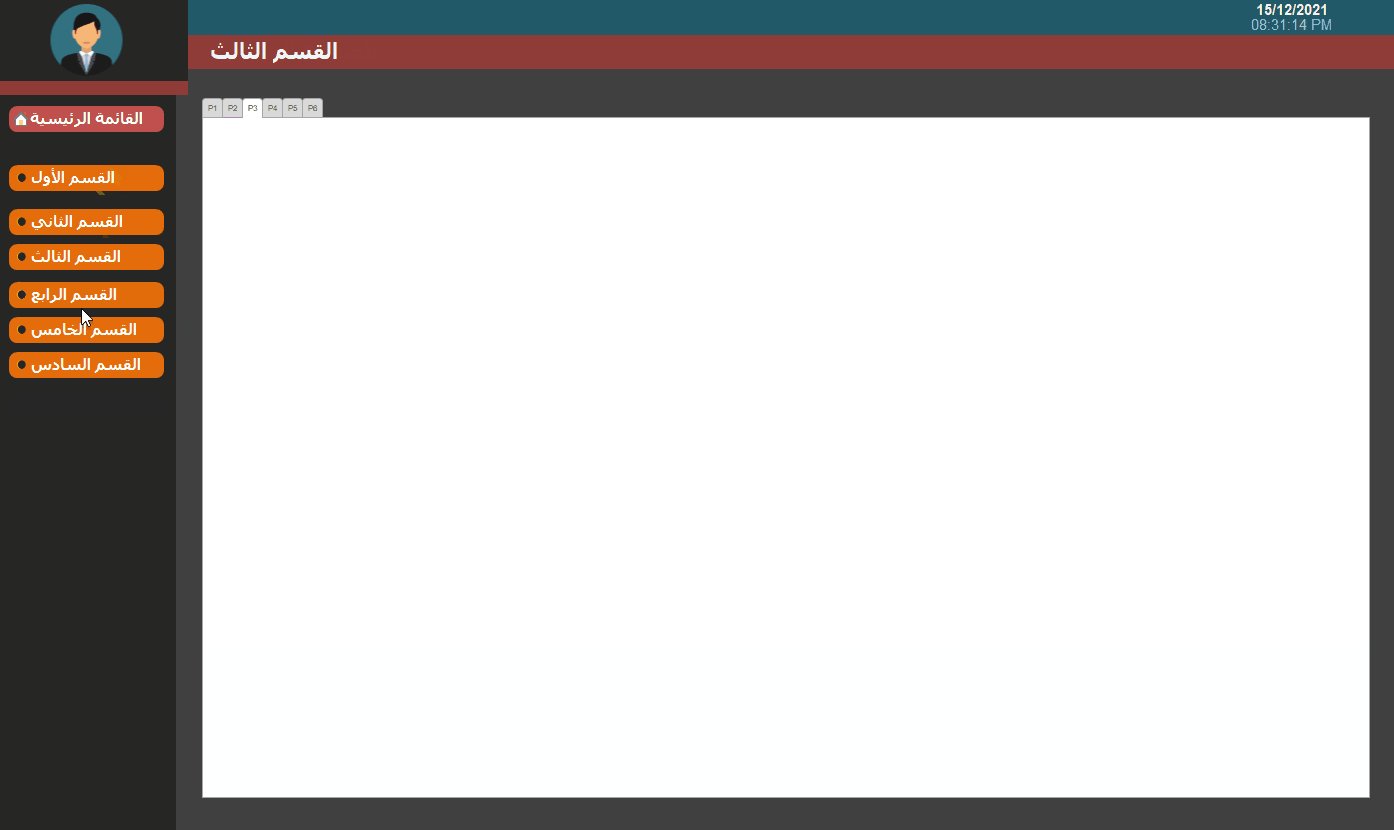
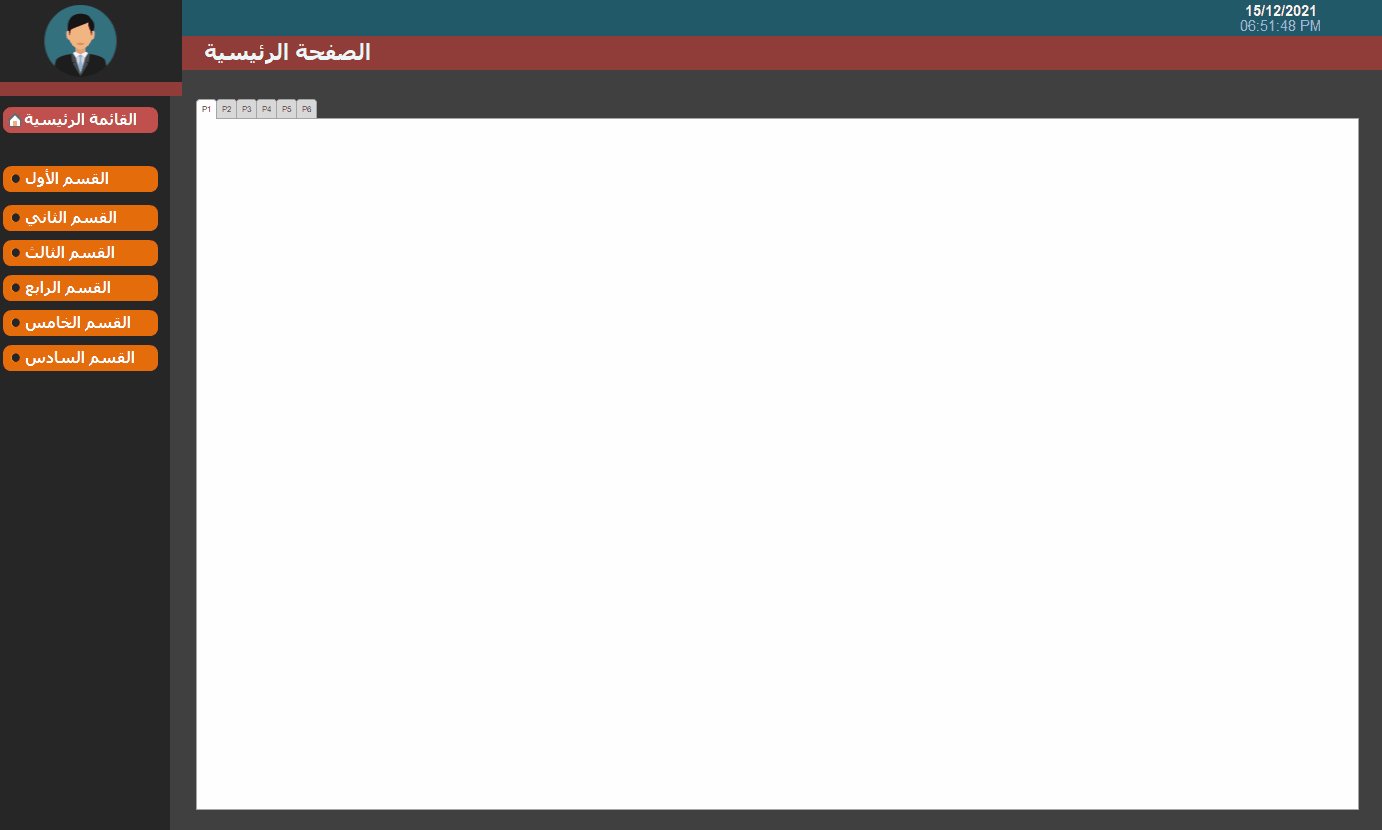
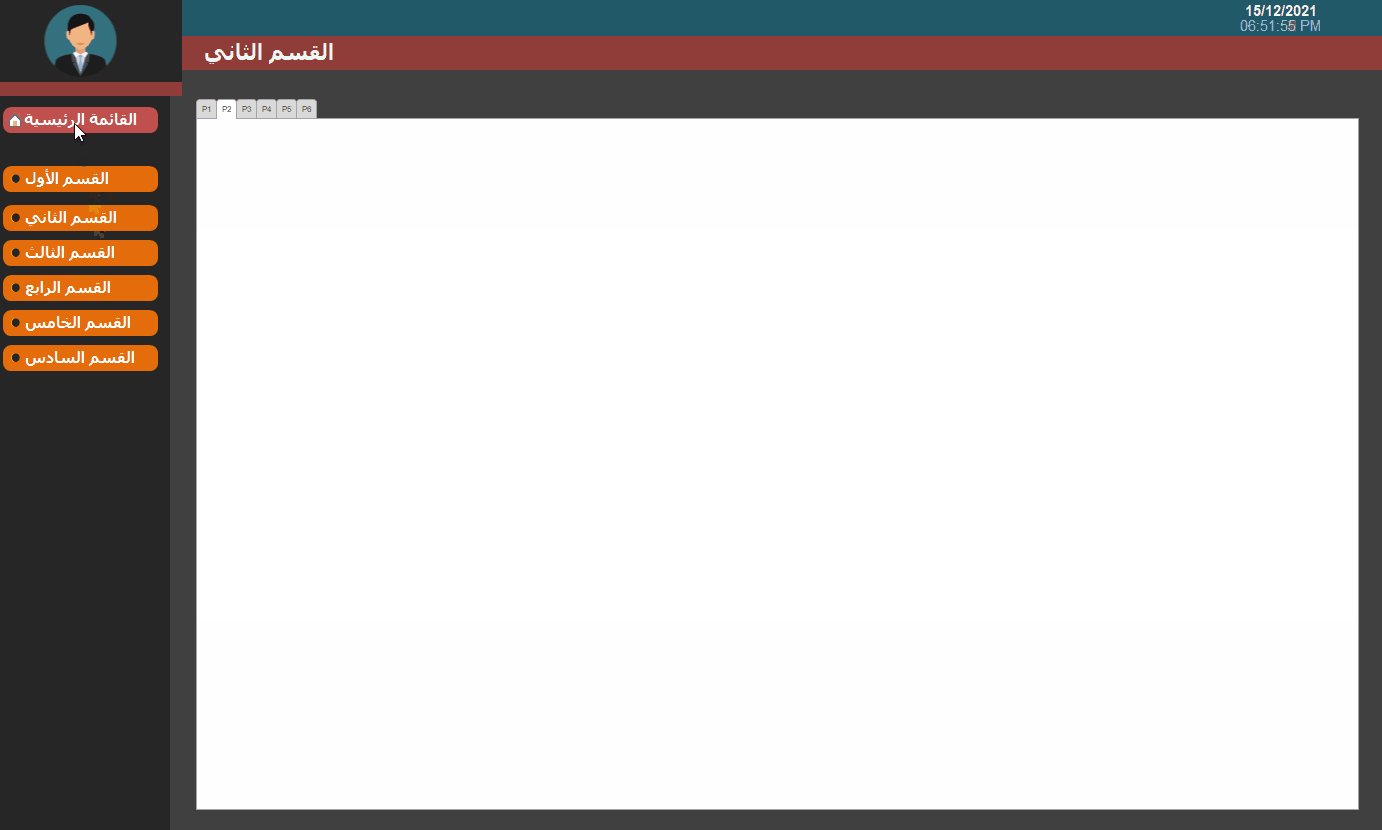
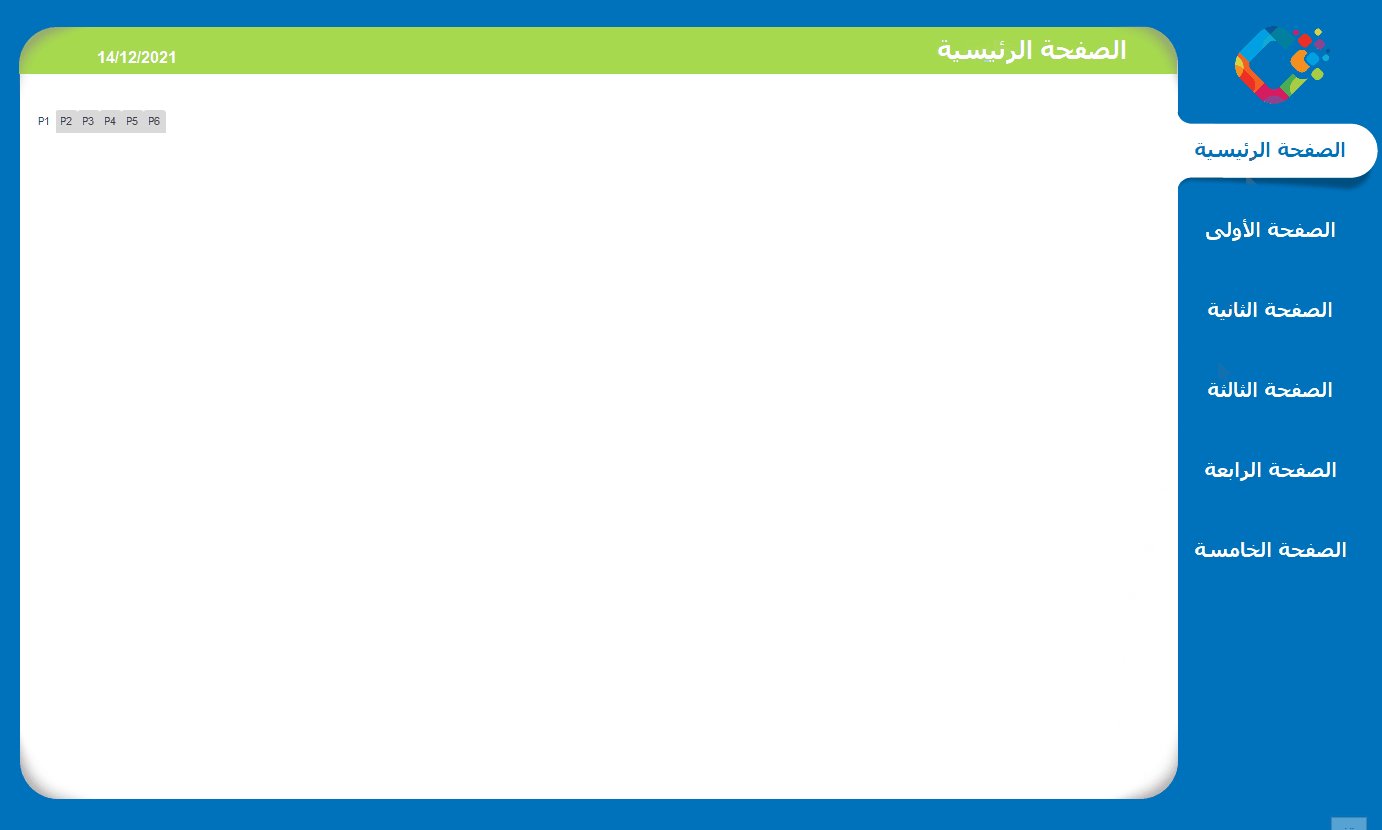
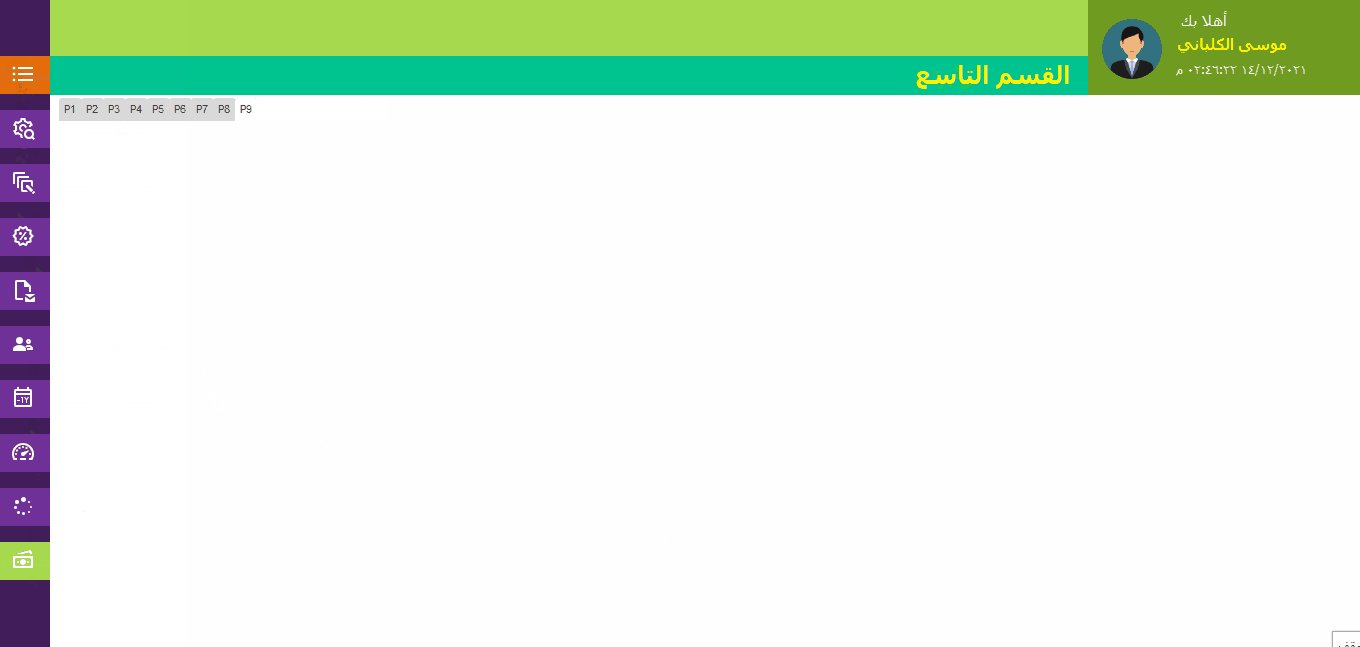
أخي بلال الكود مبرمج على فتح الصفحة المقابلة لرقم الزر تلقائيا .. فإن أضفت أزرار جديدة ... تضيف لها صفحات بيضاء جديدة بنفس رقم الزر .. فلو كان أسم الزر BTN7 مثلا ............ سيكون أسم الصفحة الجديدة P7 وهكذا -
حياك الله مهندس سيمو .. 🙂 كلامك لا يخلو من الصحة مهندسنا ، ولا مجال للمقارنة بين ال HTML و الأكسس فكل فارس له ميدانه وإمكانياته .. وفي نفس الوقت الأكسس هو برنامج قوي في مجاله وخدمي ولا يستهان به ونحن نتأمل من المطورين في مايكروسوفت أن تتحسن الكثير من الإمكانيات للأفضل .. وبعض مما ذكرته هناك أشياء يمكن عملها ( بإمكانيات الأكسس المتواضعة طبعا ) وإبداع المصمم ونظرته .. فقد رأيت العديد من تصاميم برامج الأكسس تكاد لا تعرفها حتى ترى اشعار الأكسس عليها وذلك من شدة إتقان مصممها .. فرأيي في هذا الأمر أنه راجع لفنيات ومهارات مصمم البرنامج في النهاية 🙂 وتقبل تحياتي ،، 🙂 موسى
-

احتاج فكرة للاستفادة من الواجهات الجذابة
Moosak replied to abouelhassan's topic in قسم الأكسيس Access
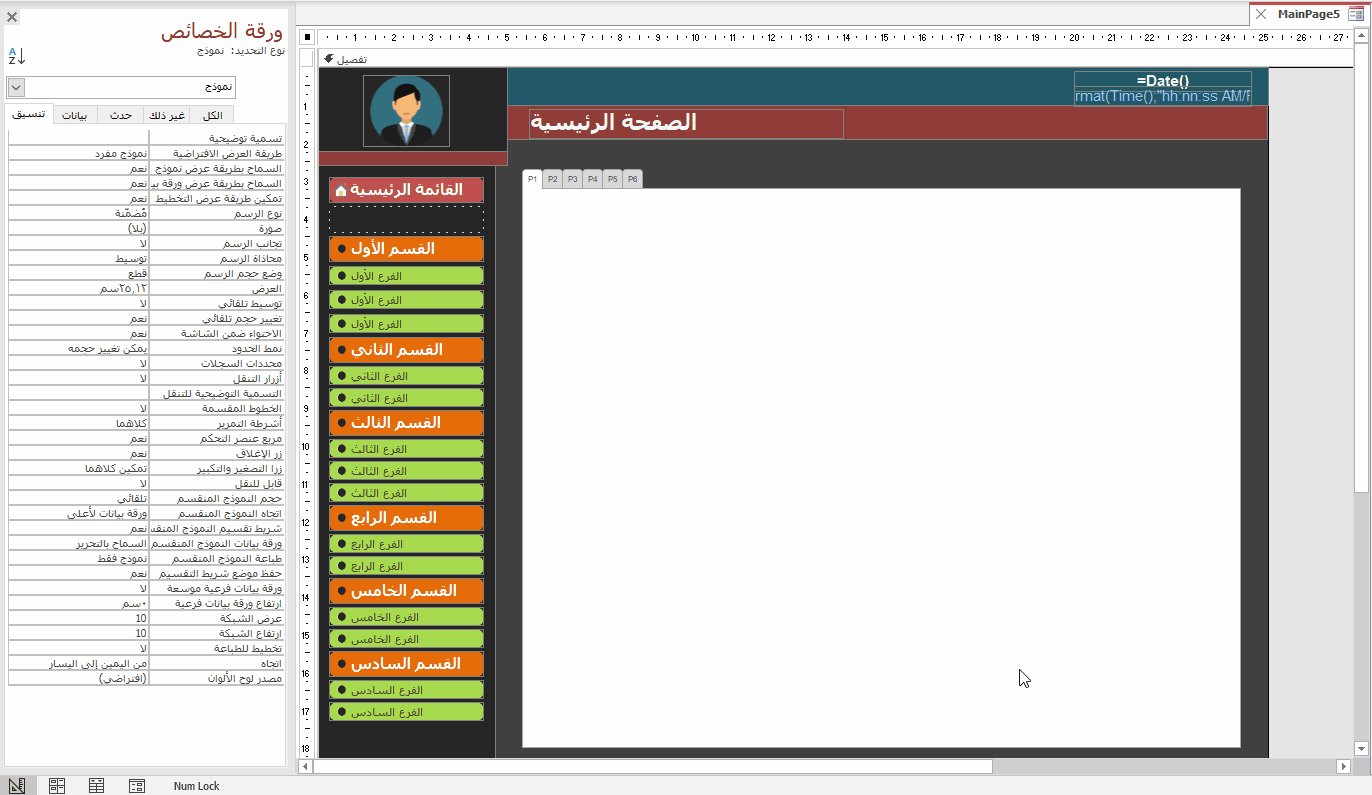
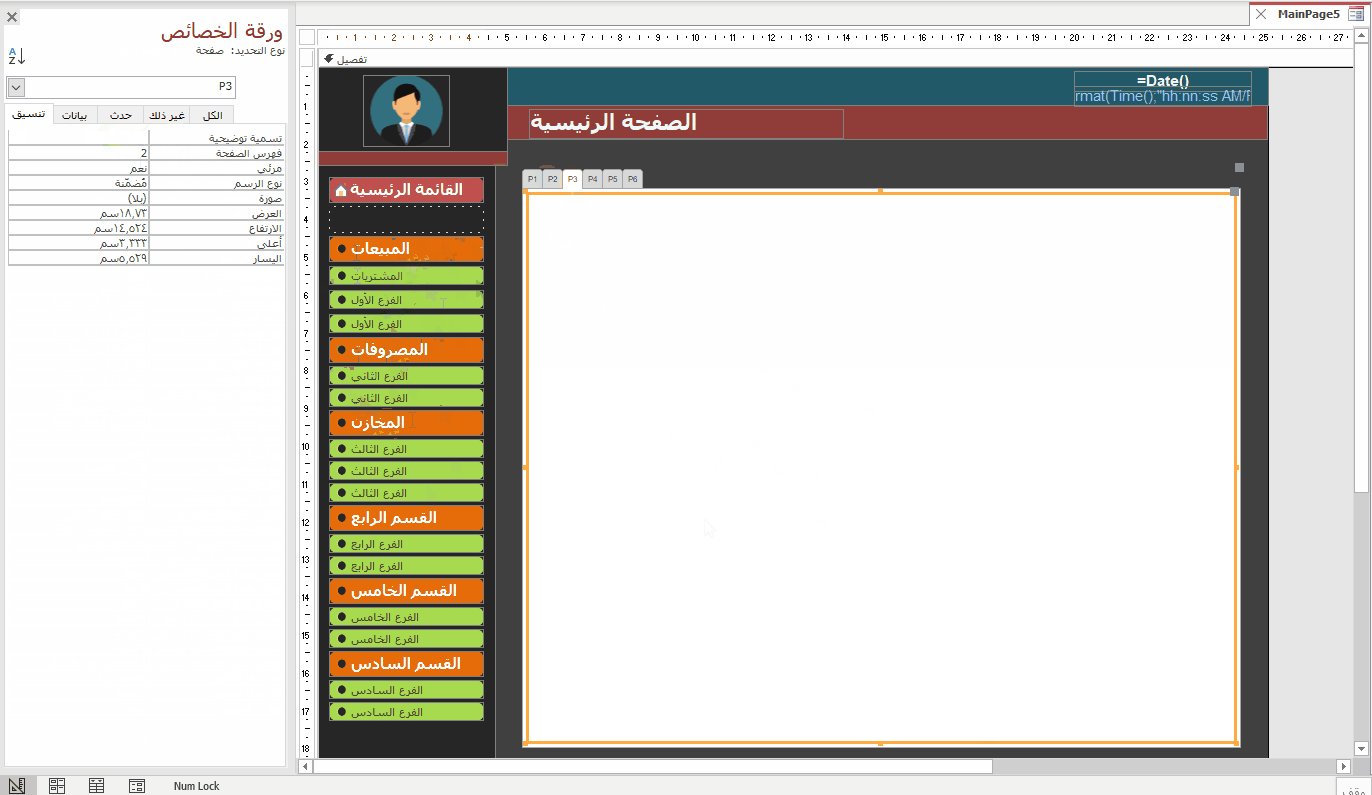
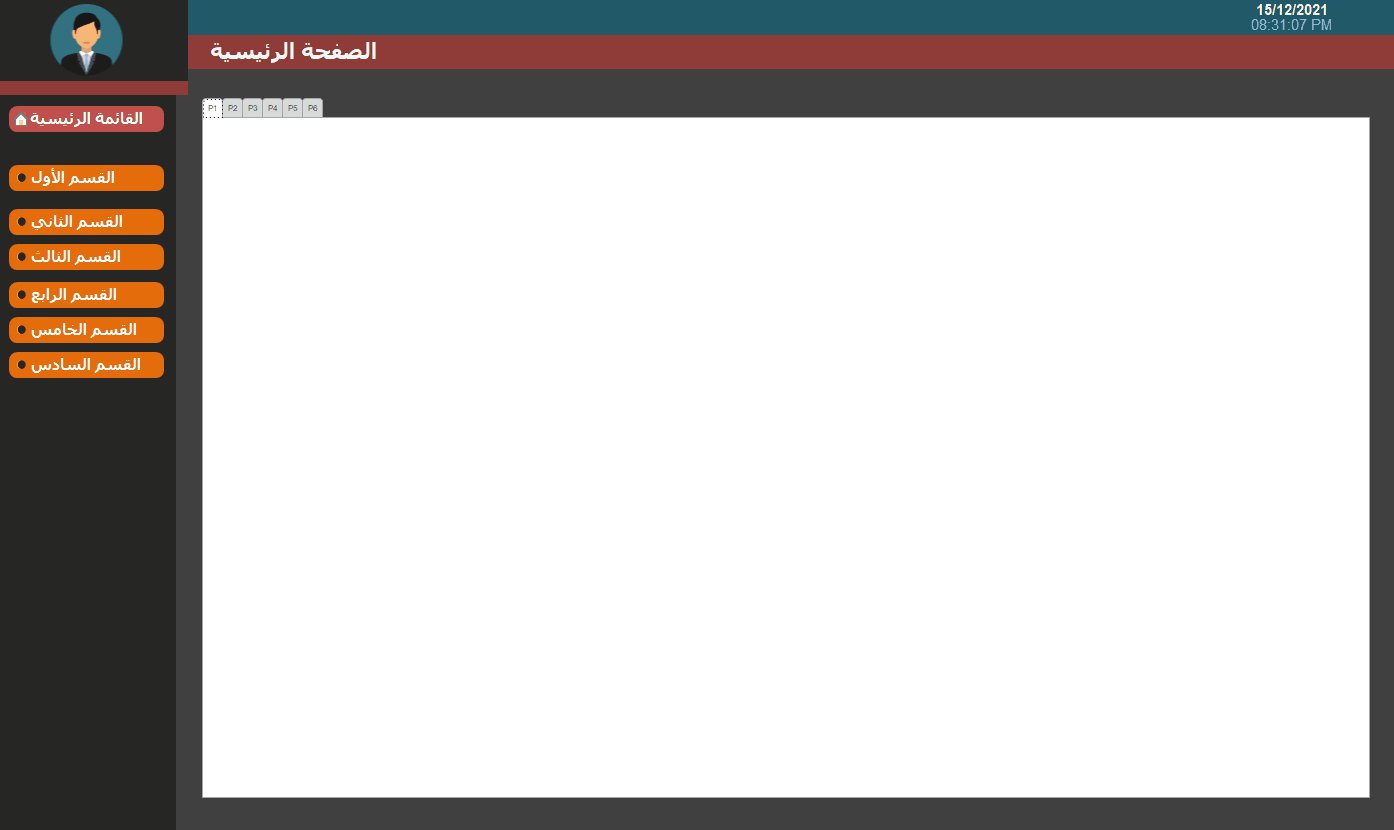
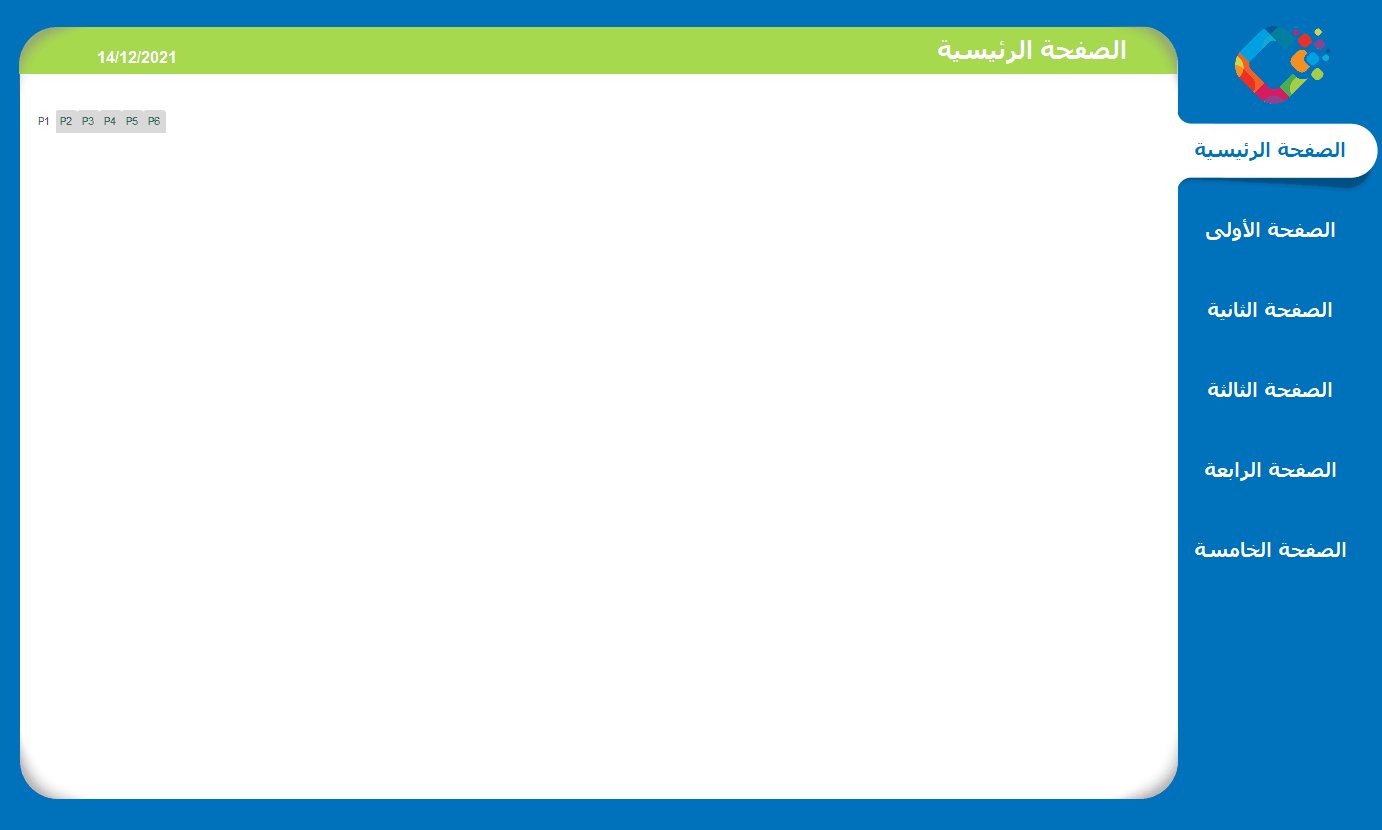
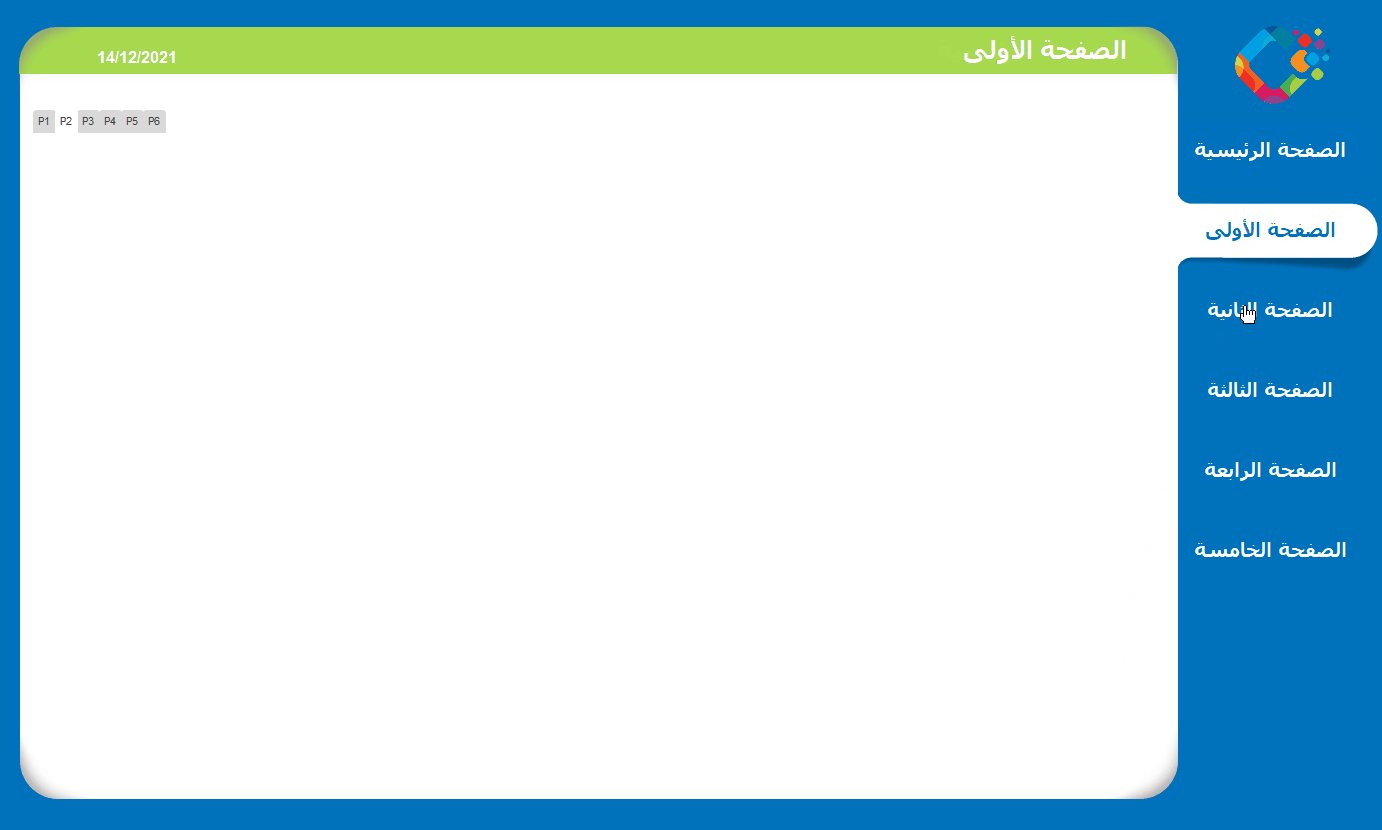
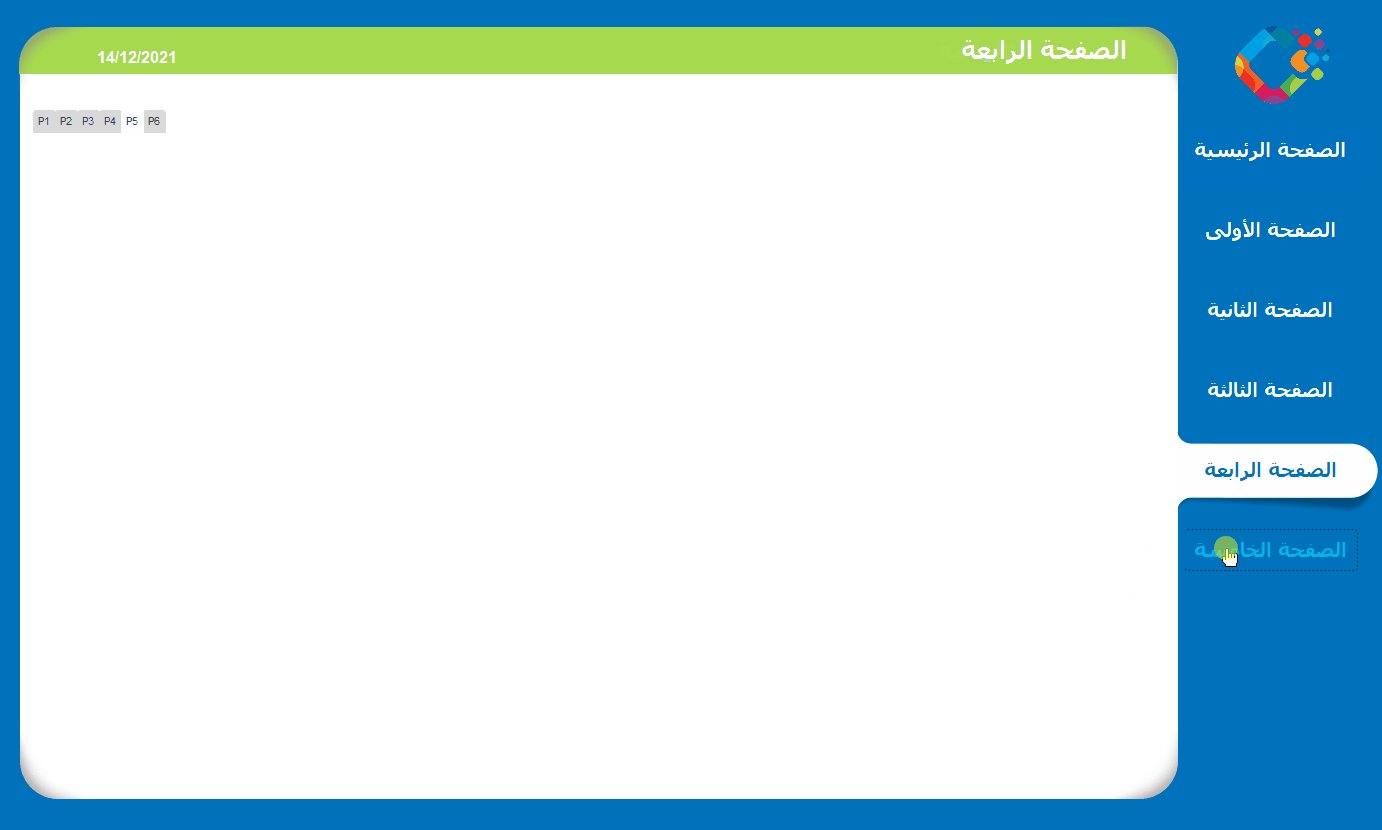
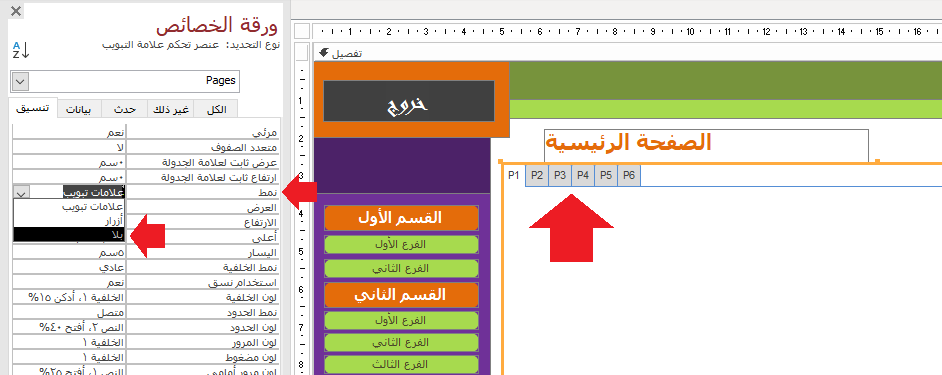
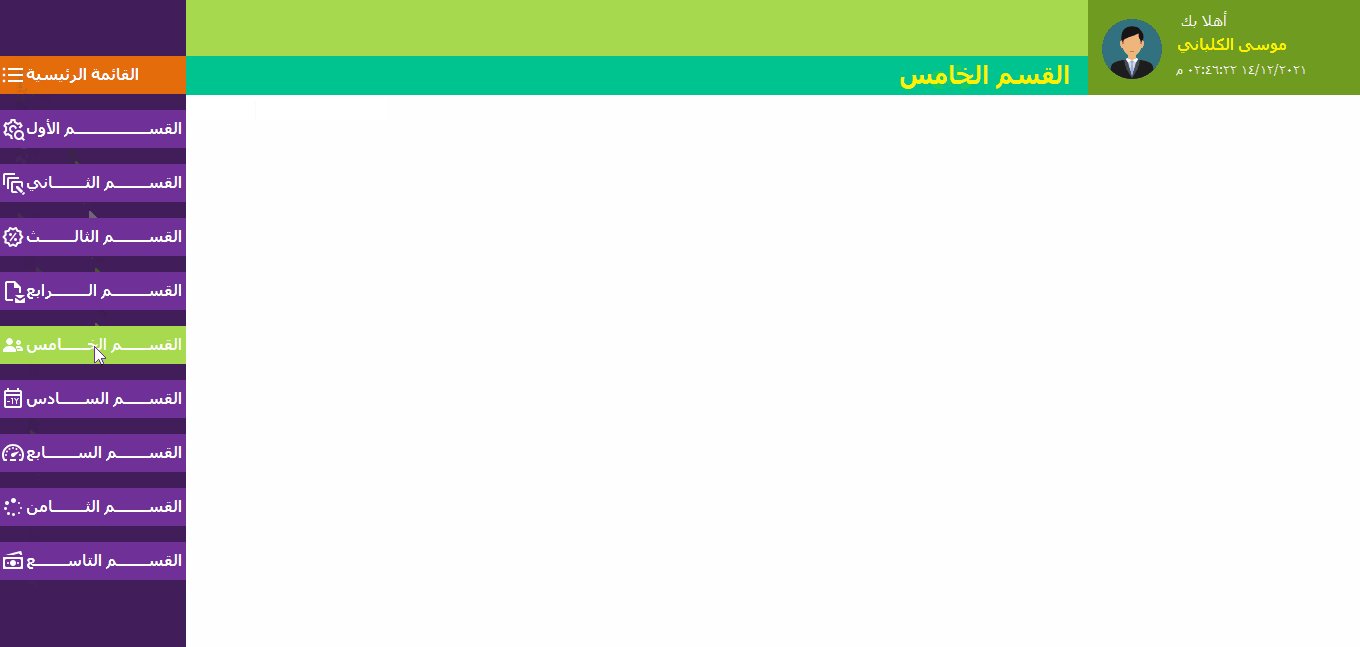
هذا شرح مختصر أخي أبا الحسن .. بكل بساطة تقوم بتغيير أسماء الأزرار .. وكل زر من الأزرار تقابله الصفحة الخاصة به جهة اليمين في التاب كونترول P1,P2,P3 وهكذا .. ثم تقوم بتصميم الصفحة الخاصة بكل قسم في ال TAP الخاص به ... بهذه البساطة 🙂 -

احتاج فكرة للاستفادة من الواجهات الجذابة
Moosak replied to abouelhassan's topic in قسم الأكسيس Access
وعليك السلام ورحمة الله وبركاته أبا الحسن .. 🙂 لم توضح ما هي العناوين التي تريدها على الأزرار .. ؟ أو التقسيمات التي تريد إنشائها ؟ -
التطبيق بسيط جدا أخي أبو الحسن 🙂 @abouelhassan فقط تغير الكلام المكتوب على الأزرار ( وليس اسم الزر نفسة كعنصر) وتبدأ بتصميم الصفحات بشكل مباشر في ال (Tab control) وربما تحتاج لوضع نماذج فرعية إذا كنت تريد وضع نماذج مرتبطة بالجداول . أما إذا أردت أن تزيد عدد الأزرار فعليك بالتالي : 🙂 وبعد ذلك تضيف لمساتك الجمالية الأخرى على النموذج 🙂 وإن صعبت عليك الأمور .. إطرح تطبيقك وأرفقه في موضوع جديد منفصل في المنتدى .. وسيهب لك الخبراء من أدنى الأرض وأقصاها لمساندتك 🙂
-
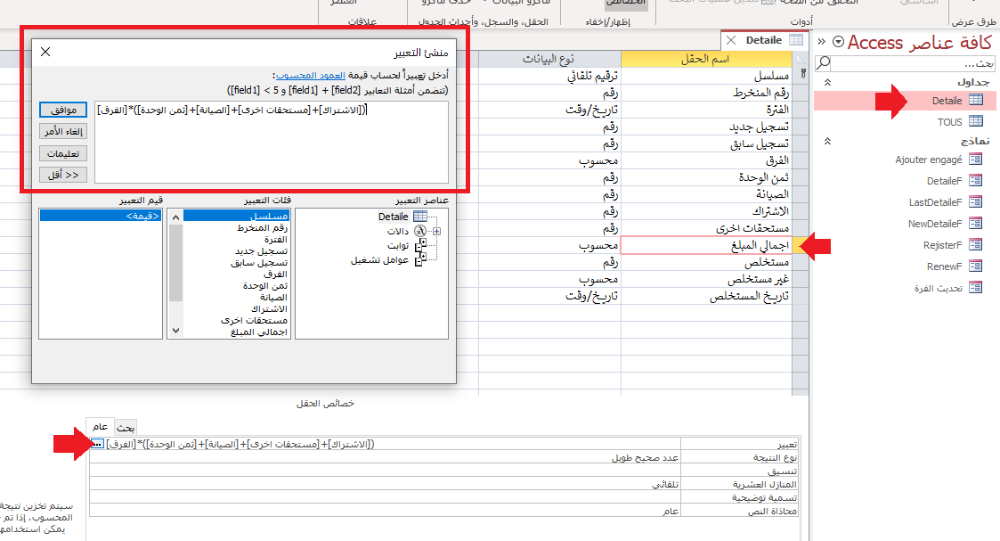
من الصورة شكله صيغة دالة IIF غير مكتملة لديك .. <<falsepart>> الجزء الأخير من الدالة غير مكتوب..!
-
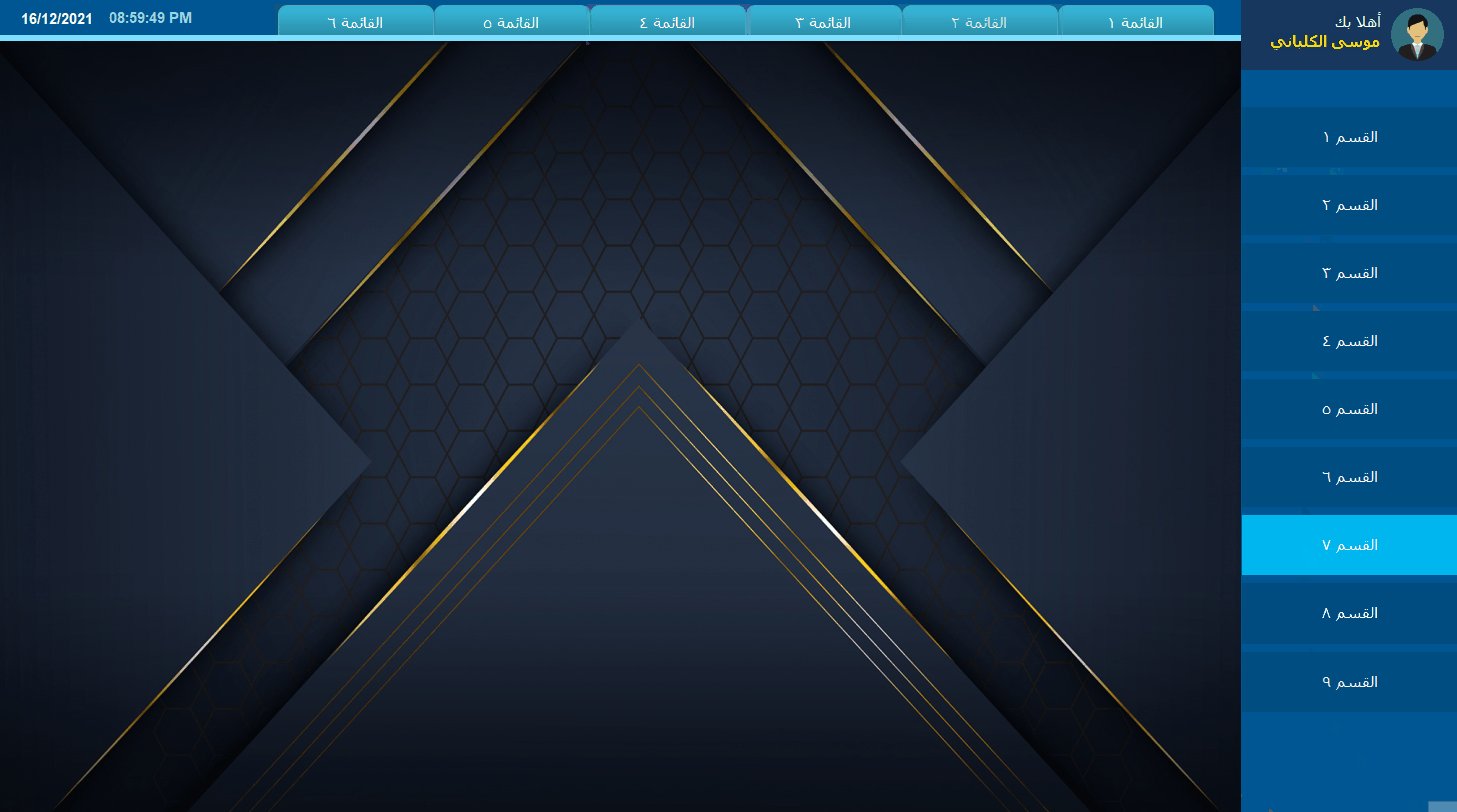
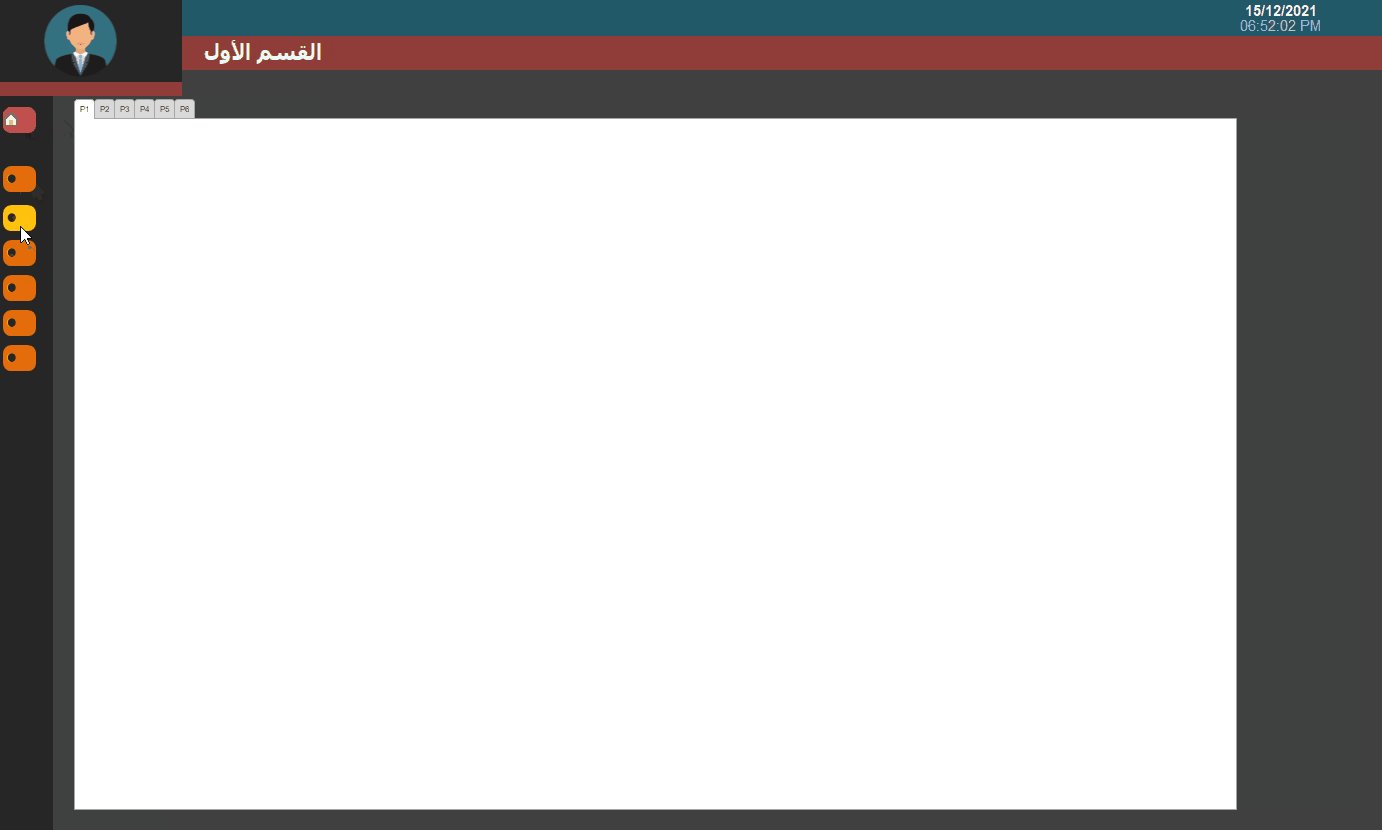
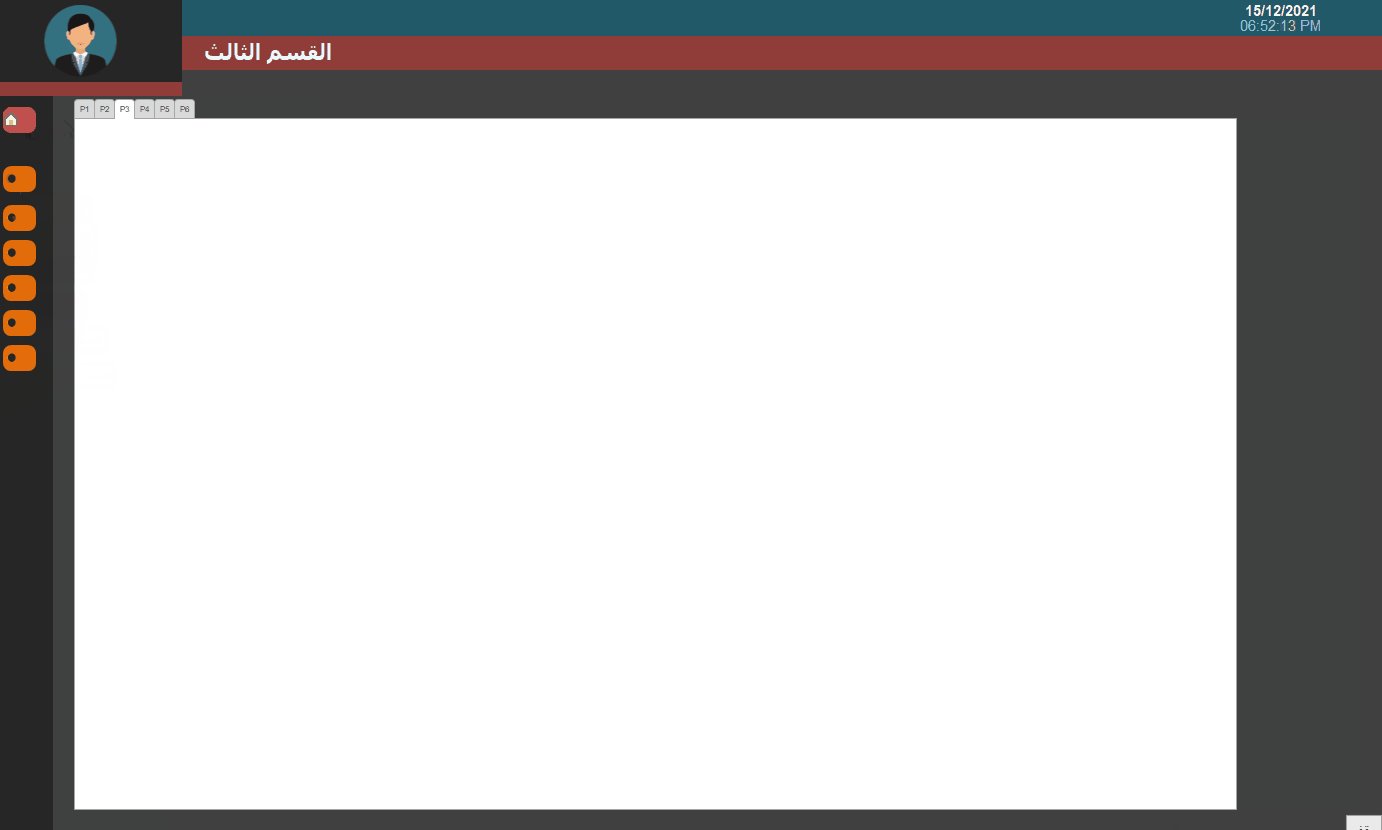
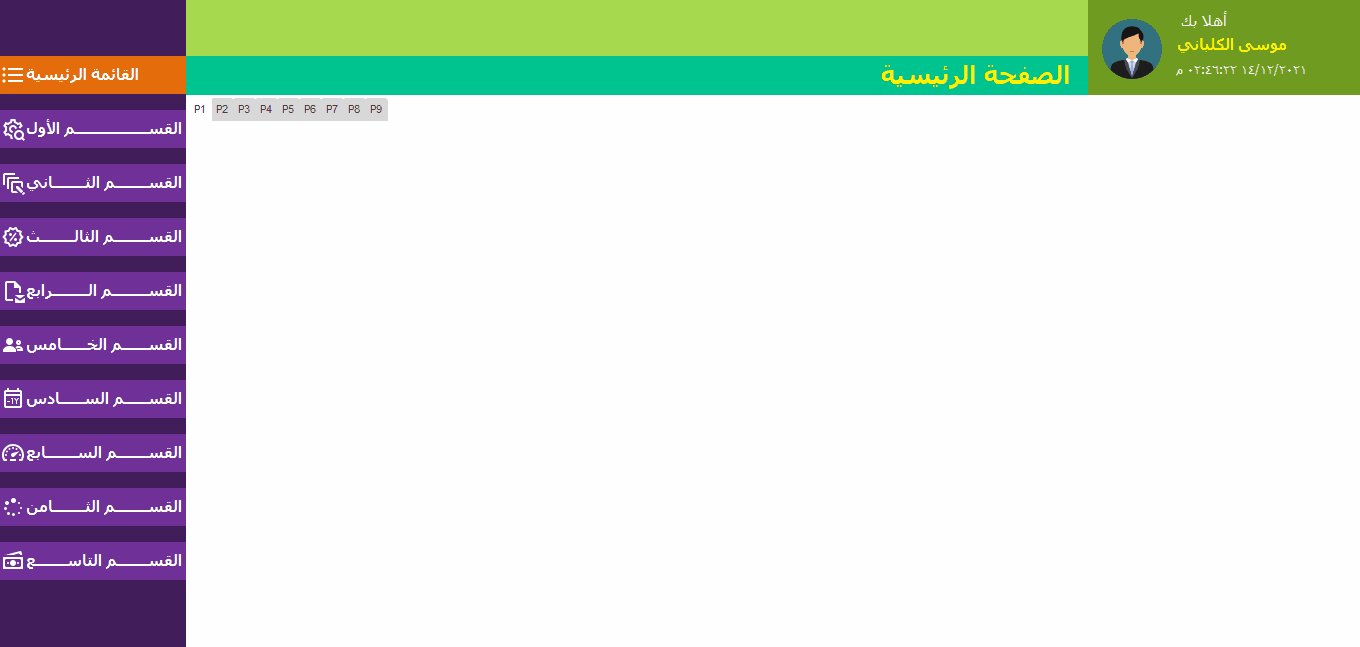
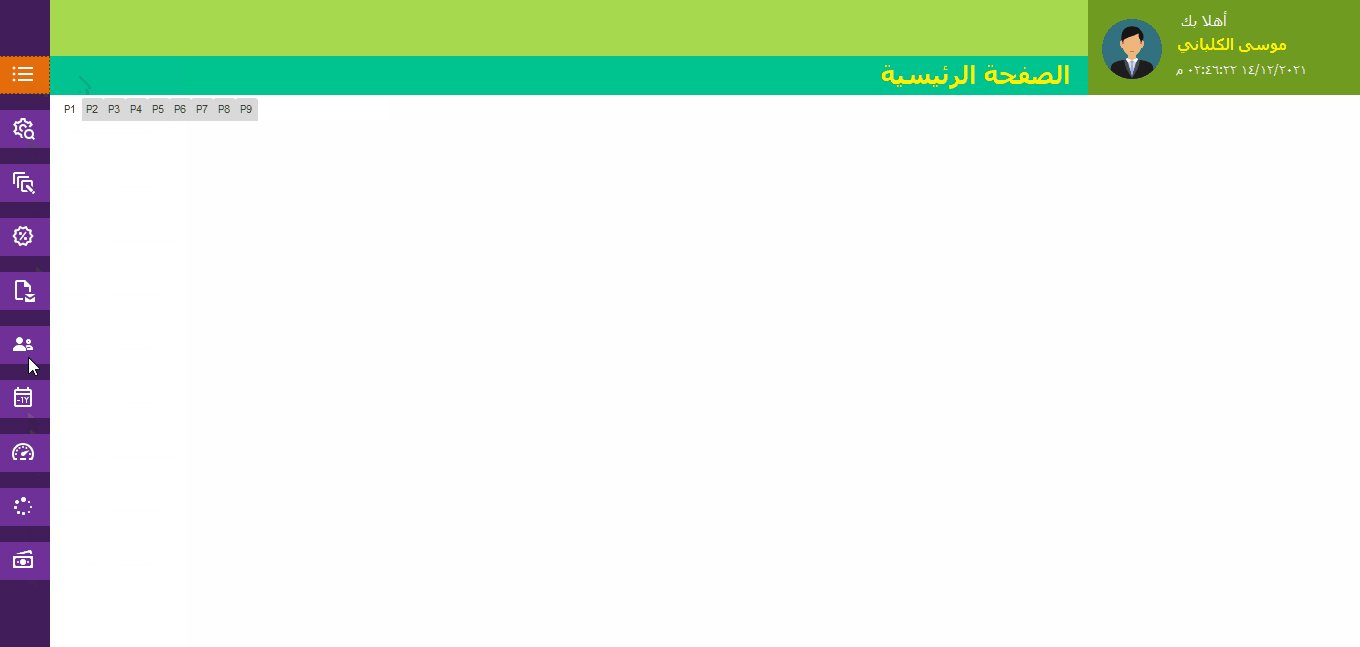
أما بالنسبة لجعل القائمة في جهة اليمين فتحتاج لعمل أكثر وفيها نوع من التحدي وذلك عند طي الأزرار وإرجاعها يقوم النموذج بزيادة مسافة في حجم النموذج جهة اليمين لأن نظام الأكسس يبدأ بحساب موضع العناصر من اليسار فقط ولا يحسب موضعها من اليمين .. لذلك لم أستطع جعل القوائم المنطوية جهة اليمين .. ولعل الأساتذة الخبراء يدلونا على طريقة لفعل ذلك 🙂 فهم أهل الفتيا والمرجع عند الشدائد 😅
-
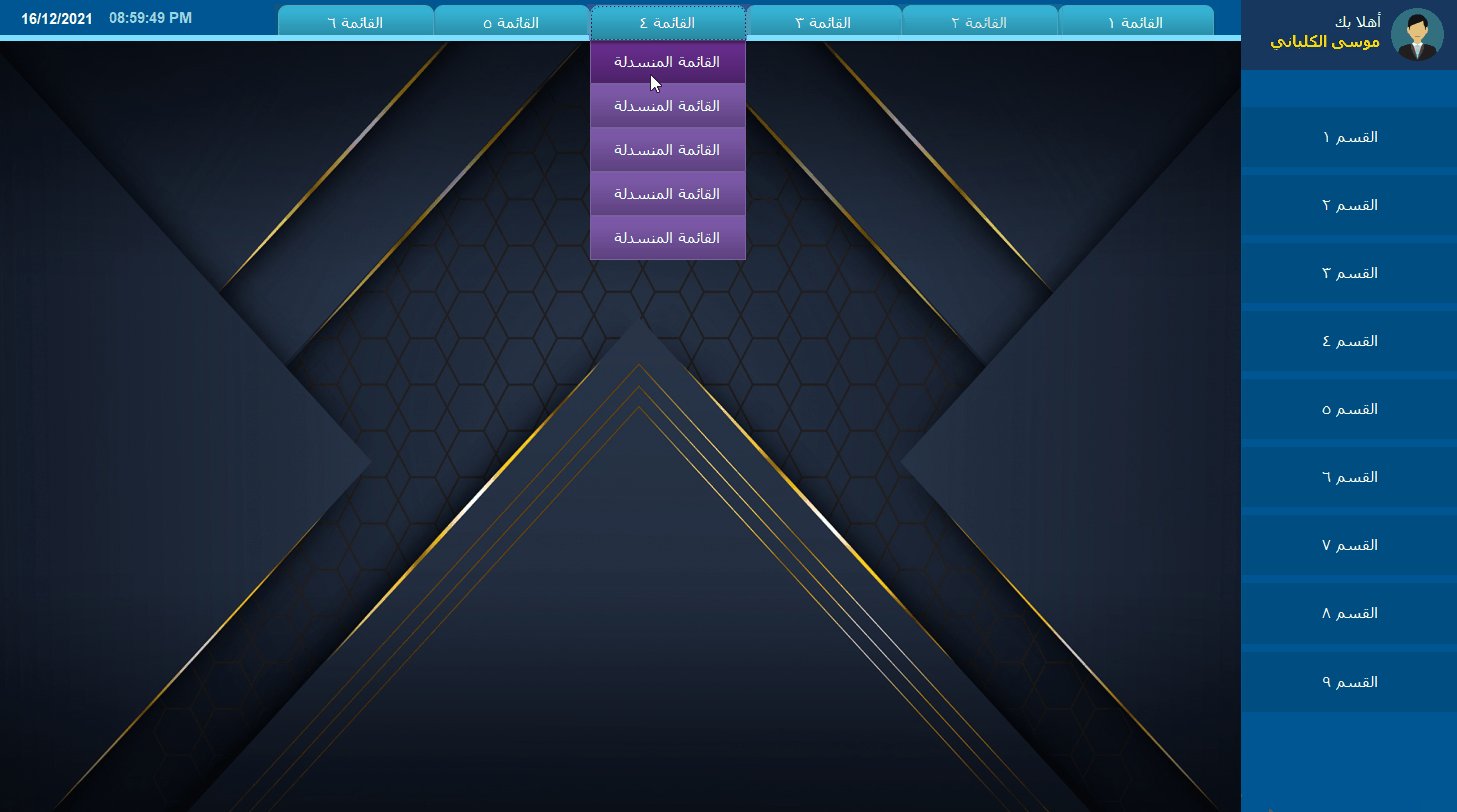
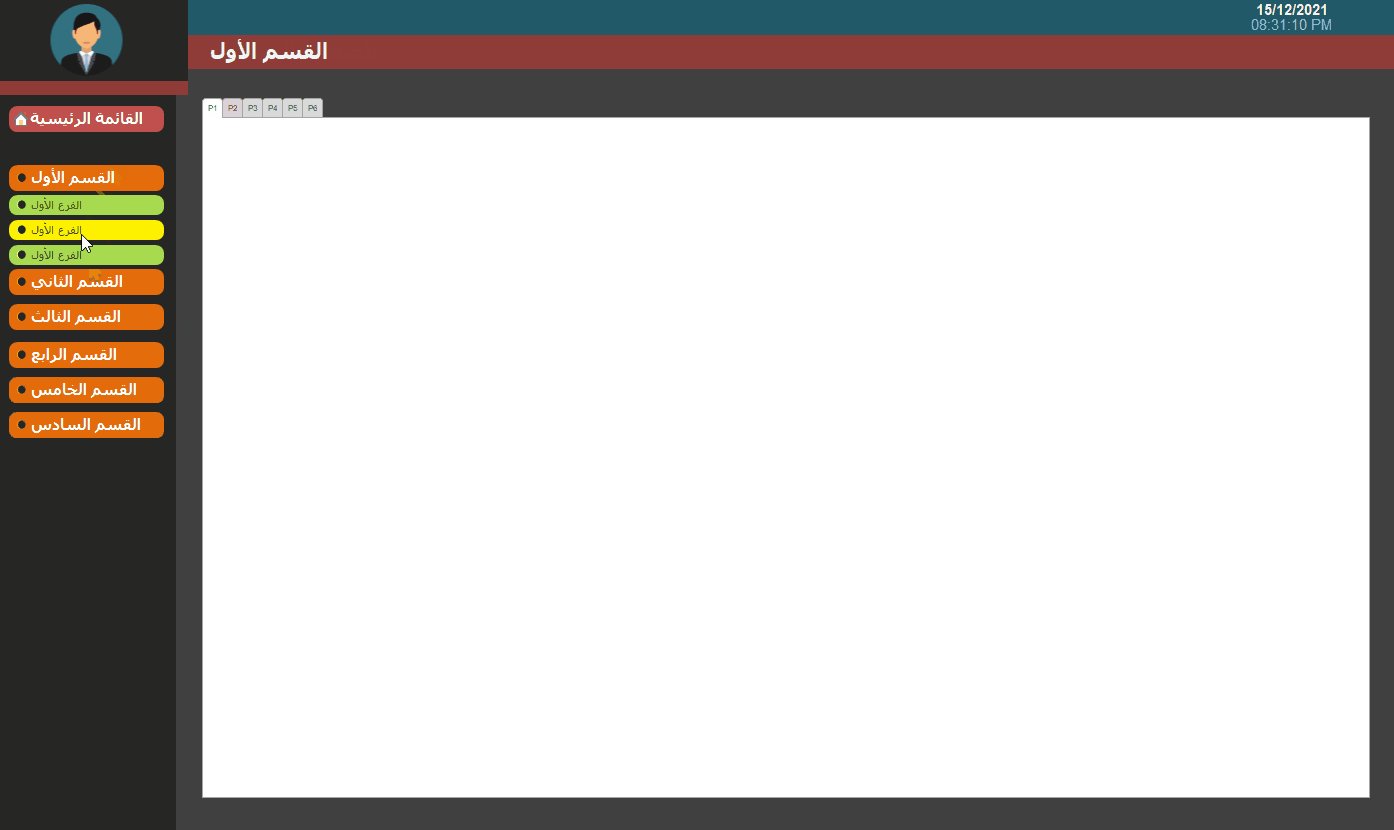
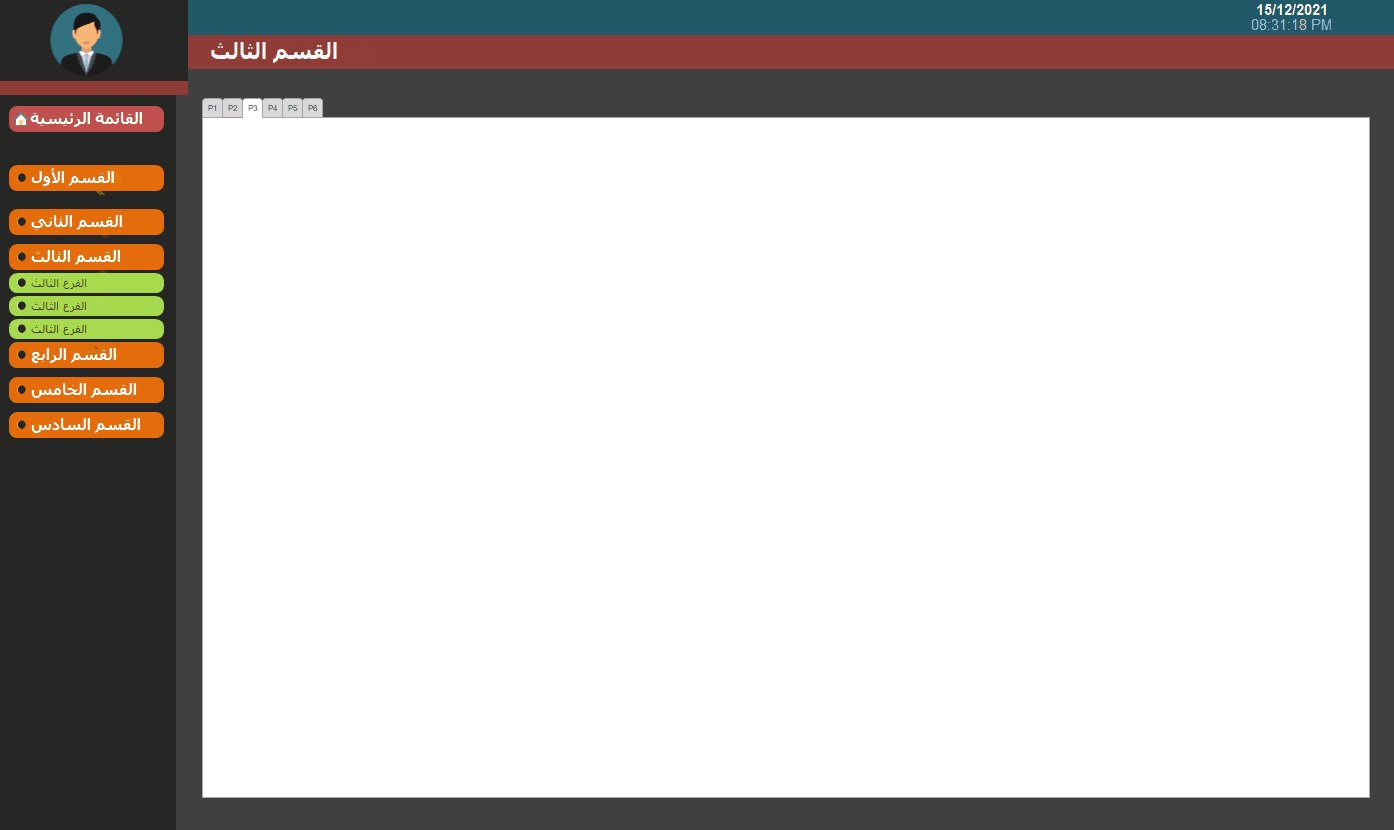
حياك الله أخي الحلبي .. قمت الآن بتعديل الكود ليحمل أي عدد من الأزرار الفرعية .. ولكن بشرط الشرط هو أن تراعي تسمة الأزرار الإضافية بنفس النسق الذي تم تسمية الأزرار السابقة به .. فمثلا أزرار القسم الأول هكذا : ____SubBtn1 (مكان الفراغ تضع رقم الزر الفرعي) و أزرار القسم الثاني هكذا : ____SubBtn2 وهلم جرا ... منظر حي للتعديل : 🙂 للعلم : تم تحديث الرابط في المشاركة الأساسية .. وللزيادة هنا أيضا 🙂 صفحة رئيسية مطورة - النموذج الخامس.accdb
-
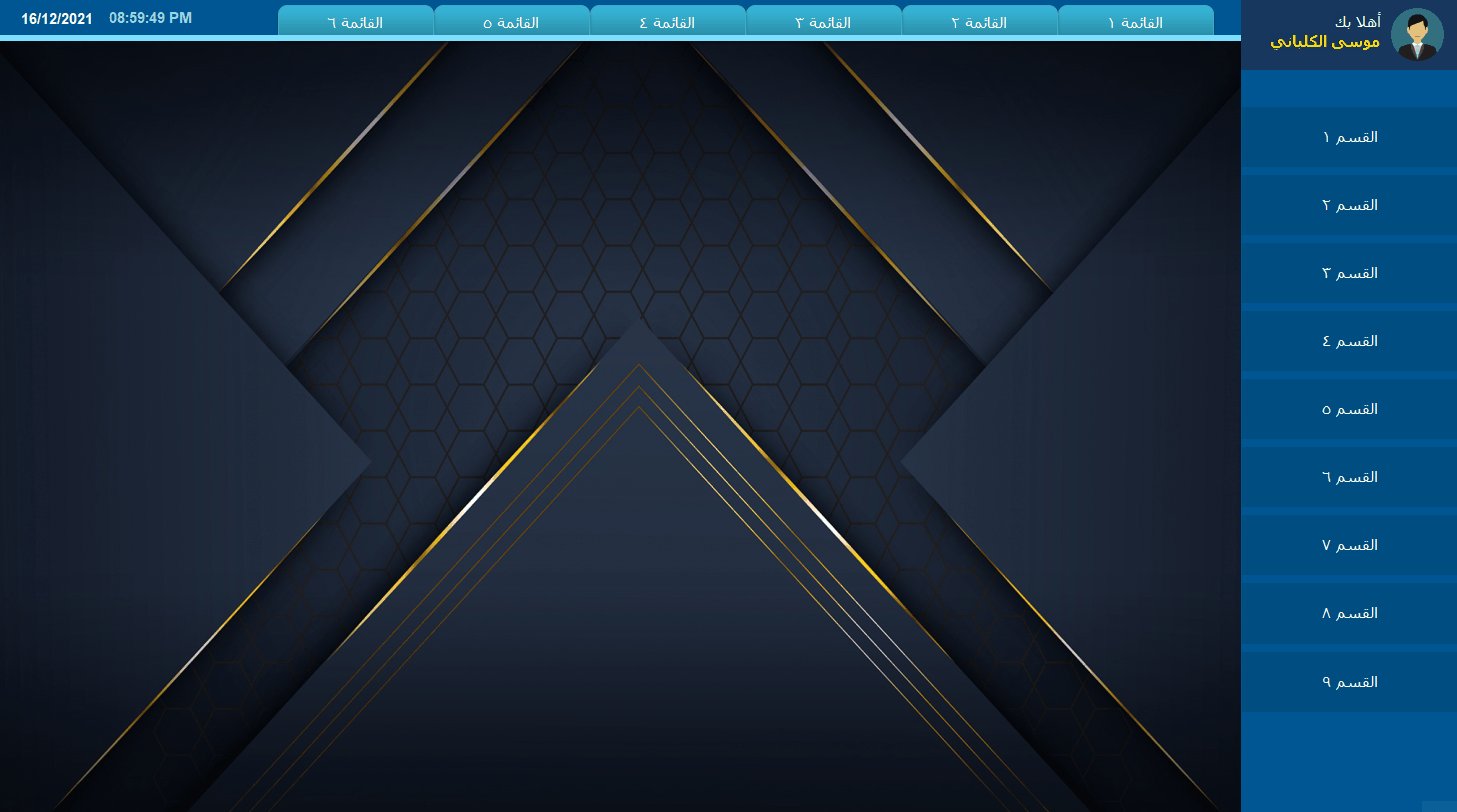
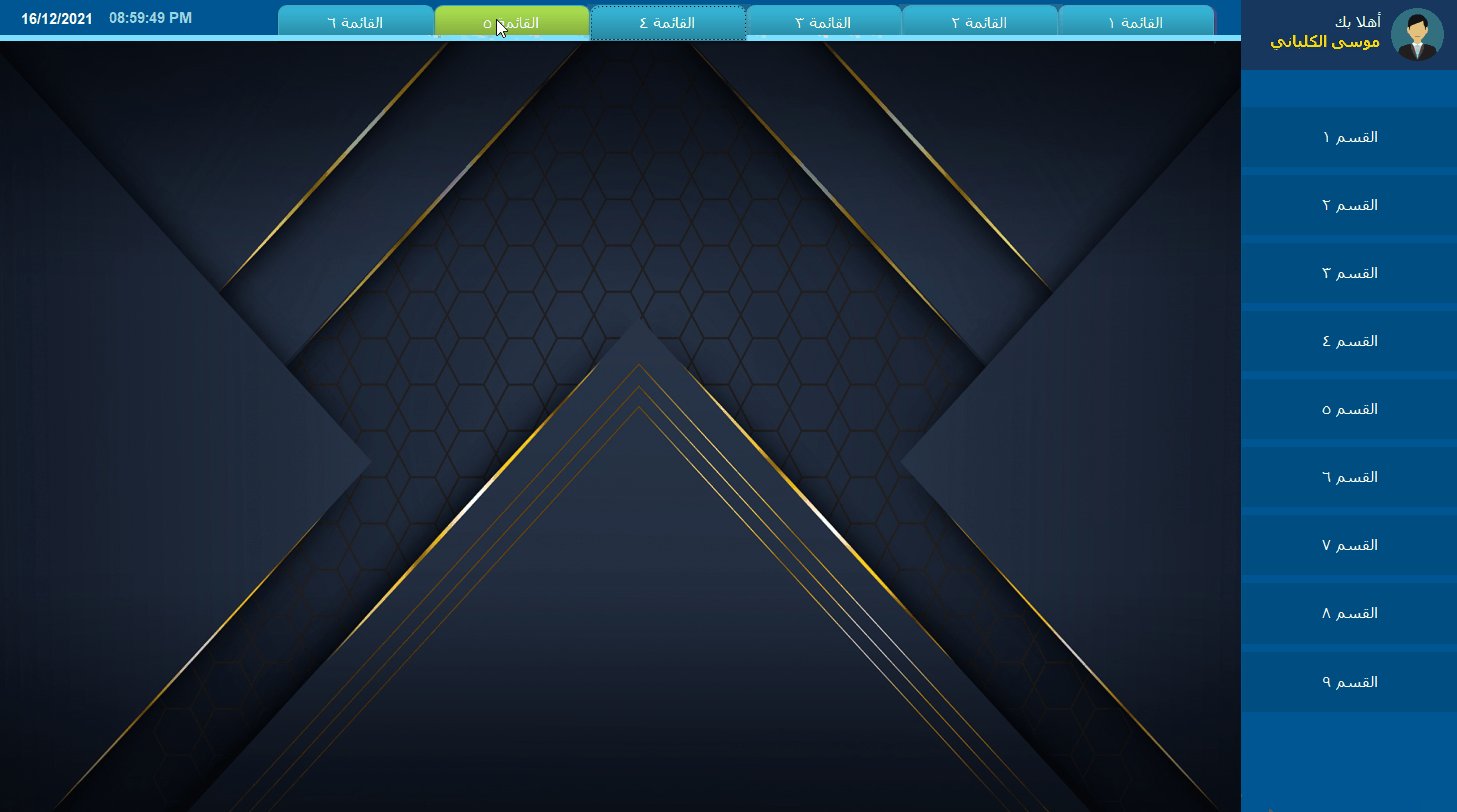
النموذج الخامس : قائمة مطوية وأزرار فرعية ... وفيها جمع بين فكرتي النموذجين الثاني والثالث ... بـالستايل الأسود لمحبي الستايلات الغامقة 🙂 همسة في أذن الخبراء : كيف أجعل القوائم تمتد إلى آخر النموذج من جهة اليمين عند طي الأزرار ؟ وهنا التحميل لكل شخص جميل 🙂 : صفحة رئيسية مطورة - النموذج الخامس.accdb
-
وعليك السلام ورحمة الله وبركاته أخي العزيز 🙂 طريقة التعديل : أن تفتح الجدول في وضع التصميم .. تم تذهب إلى خانة [إجمالي المبلغ] ثم تنزل للخصائص ومن خاصية التعبير تضغط على زر الثلاث نقاط ثم تعدل الصيغة من نافذة منشئ التعبير ..
-
النموذج الرابع ... شكل جذاب بإطار مميز هذه المرة شكل جديد معتمد على عناصر مصممة بالفوتوشوب ومدمجة مع عناصر الأكسس 🙂 وملف التصميم كما تعودتم 🙂 صفحة رئيسية مطورة - التصميم الرابع.accdb
- 118 replies
-
- 13
-

-

-
-
ولا زالت الإبداعات مستمرة .. 🙂 وهذا التصميم الثالث : القوائم المطوية وكالعادة ملف التطبيق 🙂 صفحة رئيسية مطورة - التصميم الثالث.accdb
- 118 replies
-
- 12
-

-