بحث مخصص من جوجل فى أوفيسنا

Custom Search
|
-
Posts
2165 -
تاريخ الانضمام
-
تاريخ اخر زياره
-
Days Won
55
نوع المحتوي
المنتدى
مكتبة الموقع
معرض الصور
المدونات
الوسائط المتعددة
كل منشورات العضو Moosak
-

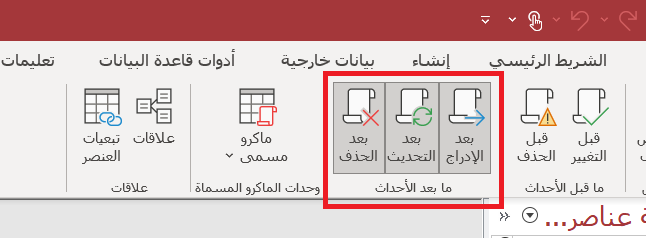
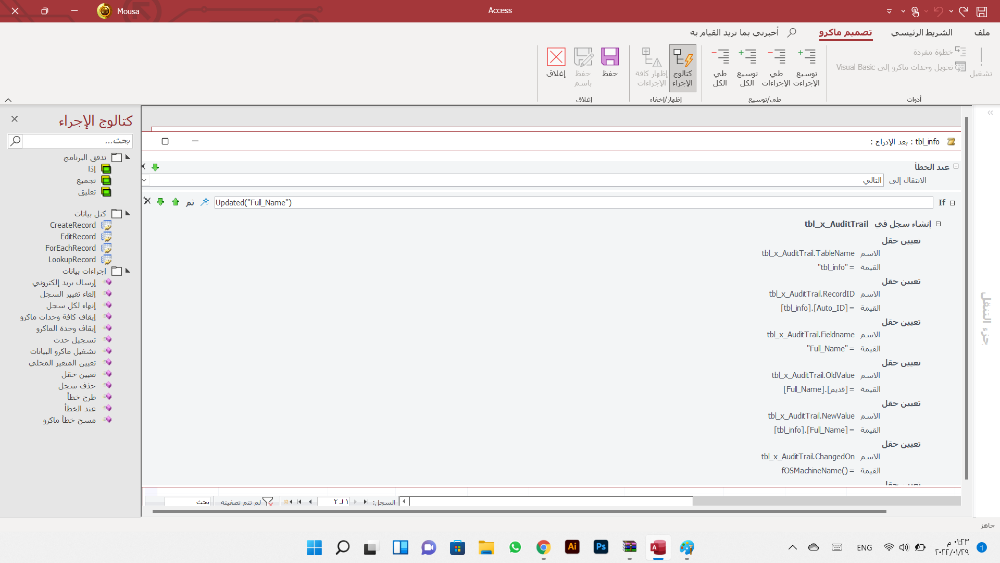
شخابيط وافكار : ( تأمينات السجلات من تعديل او حذف البيانات بالخطأ )
Moosak replied to ابو جودي's topic in قسم الأكسيس Access
فكرة رائعة باش مهندس .. بارك الله فيك 🌹😊 فقط لاحظت أن زر الحذف يعمل في حال الحماية .. ربما من الأفضل منع الحذف أيضا 🙂 -
هذا هو الرابط : https://drive.google.com/file/d/1wfb_sWZGIgooWAApnkGk4emJCSXT9Ho2/view ويمكنك تحميله من هنا لو تعذر الرابط : برنامج الحضور والانصراف.rar
-

نرحب بالأخ عمرو اشرف ( Amr Ashraf ) فى انضمامه الى فريق الخبراء
Moosak replied to ابوخليل's topic in قسم الأكسيس Access
مبارك عليك أخي عمر 🙂🌷🌹 -
اللهم آمين .. وإياكم
-
تم الإصلاح أخي كناري .. وتأكد دائما أنك تعطي الموديول أسماً مختلف عن اسم الدالة .. وإلا فستحصل على رسالة خطأ .. Database1.rar
-
يمكنك عملها في استعلام إجماليات هكذا : هناك عدة طرق للحصول على المطلوب .. وتعتمد على الكيفية التي تريد استخدام النتيجة فيها .. XY.accdb
- 1 reply
-
- 3
-

-
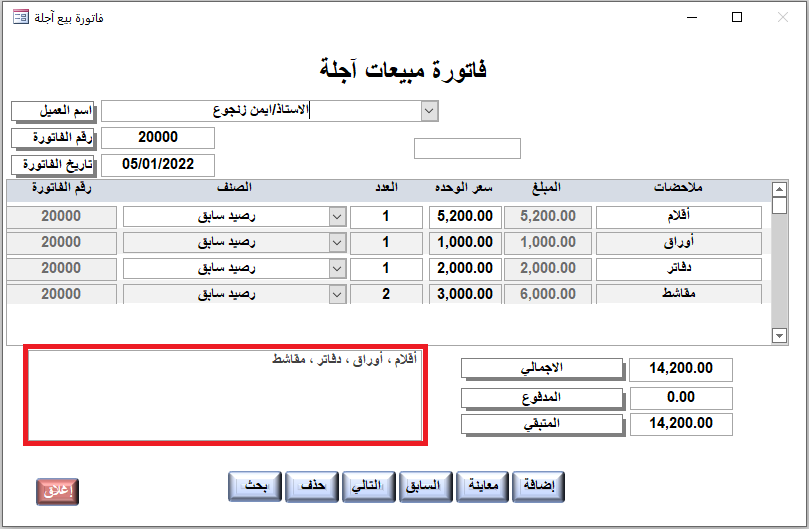
يمكنك فعل ذالك عن طريق هذه الدالة dlookupPlus وهي من عمل أحد الإخوة جزاه الله خيرا .. وقد أخذتها من قناته في اليوتيوب .. وظيفتها هي القيام بإحضار جميع القيم الفرعية الخاصة بسجل رئيسي معين .. وليس فقط القيمة الأولى مثل ما هو الحال عند دالة Dlookup المعتادة . أولا : ضع هذه الدالة في موديول : Function dlookupPlus(Fieldname As String, Domain As String, Optional Criteria = "") Dim db As dao.Database Dim rs As Recordset Dim strsql As String Dim i As Integer Dim st, stt As String On Error GoTo dlookup_err Fieldname = Trim(Fieldname): Domain = Trim(Domain) If IsNull(Criteria) Or Criteria = "" Then strsql = "select " & Fieldname & " from " & Domain Else Criteria = Trim(Criteria) strsql = "select " & Fieldname & " from " & Domain & " where " & Criteria End If Debug.Print "StrSql >> " & strsql Set db = CurrentDb Set rs = db.OpenRecordset(strsql, dbOpenDynaset) rs.MoveLast rs.MoveFirst Debug.Print rs.RecordCount For i = 0 To rs.RecordCount - 1 st = rs(Fieldname).Value & " , " stt = stt & st ' Debug.Print "stt" & stt rs.MoveNext Next dlookupPlus = Left(stt, Len(stt) - 2) dlookup_err: Exit Function End Function ثانيا : استخدمها بنفس طريقة استخدامك لدالة Dlookup العادية ولكن بالمسمى الجديد ( والشرط يكون رقم الفاتورة مثلا ) هكذا : dlookupPlus("Nots","TableName","[FatoorhID]=" & Me.FatoorhID ) طبعا تضع الكود أعلاه كمصدر بيانات مربع النص الذي تريد جمع الملاحظات فيه .
-
العفو أخي العزيز ،، لا أعلم ما سبب جعله سابقا في حدث عند التركيز ( لربما لسبب لا نعلمه في بطن الشاعر ) 😅 ولكل حدث استخدامه الخاص .. ولكن أنا نقلت الكود لسبب أنه عندما يكون التركيز بالفعل على الزر وتريد أن تكرر العملية فإنه لا يستجيب حتى تقوم بنقل التركيز لعنصر آخر ثم تعود للزر من جديد .. وهذا بطبيعة الحال غير عملي ..
-
تفضل أخي .. قمت بنقل الكود لحدث عند النقر بدل عند التركيز .. ثم قمت بإضافة الشرط والرسالة ليصبح هكذا : Private Sub comm_ex_Click() On Error Resume Next Dim X As Object Dim objWord As Object Set X = CreateObject("Word.Application") Me.Refresh If Me.تدقيق7 = -1 Then 'Continue Else MsgBox "يجب التحديد للقيام بعملية التصدير", vbOKOnly, "تنبيه !" Exit Sub End If X.Documents.Open CurrentProject.Path & "\word_ex.docx" X.Visible = True X.ActiveDocument.Bookmarks("G").Select X.Selection.InsertAfter G End Sub الملف : مثال تصدير إلى ملف وورد 05-07-1443 --15-17.rar
-
-
لك جزيل الشكر معلمنا 🙂 ..
-

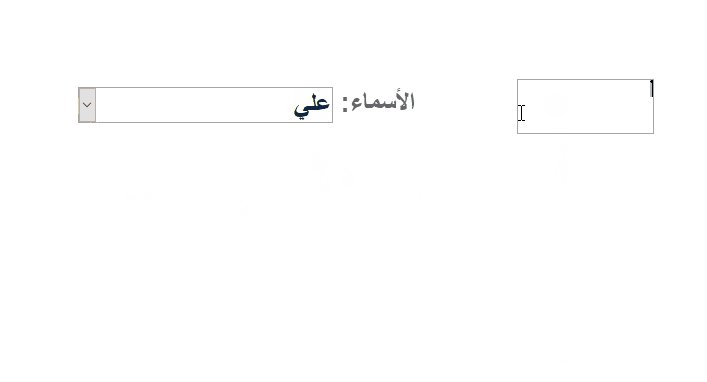
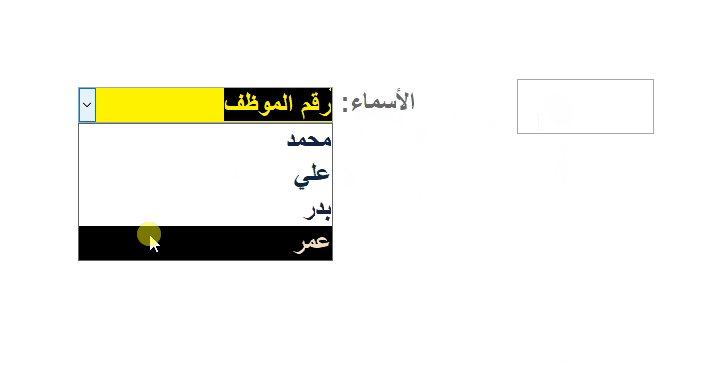
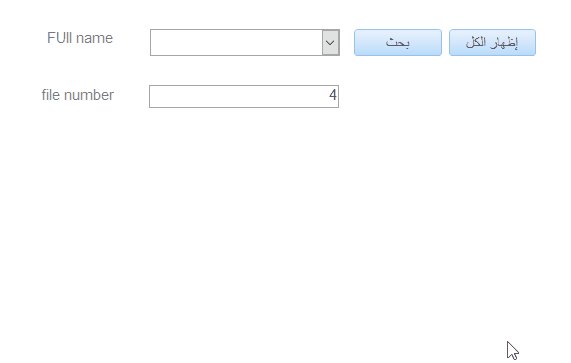
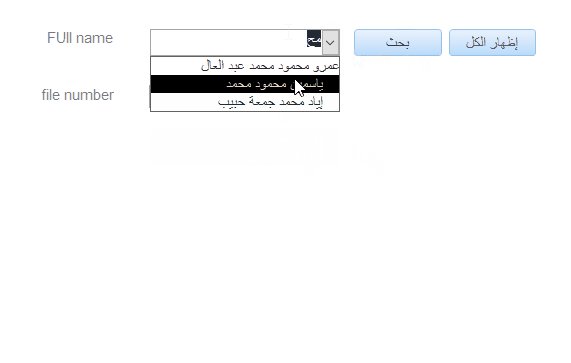
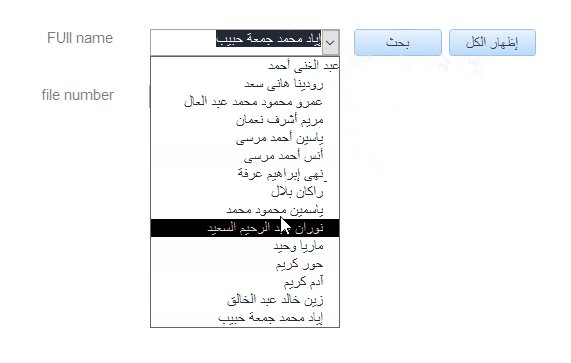
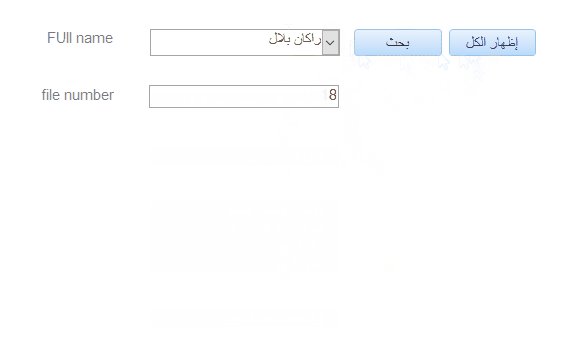
البحث بجزء من الكلمة أو بحرف فى كومبوبوكس
Moosak replied to Ibrahim_samaha's topic in قسم الأكسيس Access
طريقة رائعة جدا وإبداعية في نفس الوقت .. لله دركما 😃🌹 -
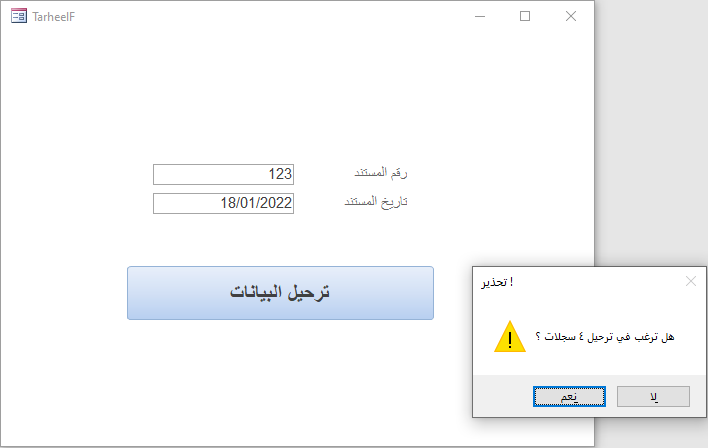
حياك الله وبياك مهندس قاسم .. ما فهمته أنا من خلال الشرح وتحديدا الشق الثاني منه .. أنه يريد تحديد الرقم والتاريخ لحل تحويل لذلك أضفتها .. وإن كان لا يريدهما ويريد تركها فارغة يمكن بتعديل بسيط على الكود تركهما فارغان ولن يسجل أي قيمة عند الترحيل .. ولإلغاء شرط الرقم والتاريخ يكون الكود هكذا : Private Sub TarheelBtn_Click() Dim Count As Integer Count = DCount("*", "[التجهيز]") If MsgBox("هل ترغب في ترحيل " & Count & " سجلات ؟", vbExclamation + vbYesNo, "تحذير !") = vbYes Then DoCmd.SetWarnings False DoCmd.OpenQuery "AttachQ", acViewNormal DoCmd.OpenQuery "DeleteQ", acViewNormal DoCmd.SetWarnings True MsgBox "تم الترحيل بنجاح" Else Exit Sub End If End Sub
-

البحث بجزء من الكلمة أو بحرف فى كومبوبوكس
Moosak replied to Ibrahim_samaha's topic in قسم الأكسيس Access
-
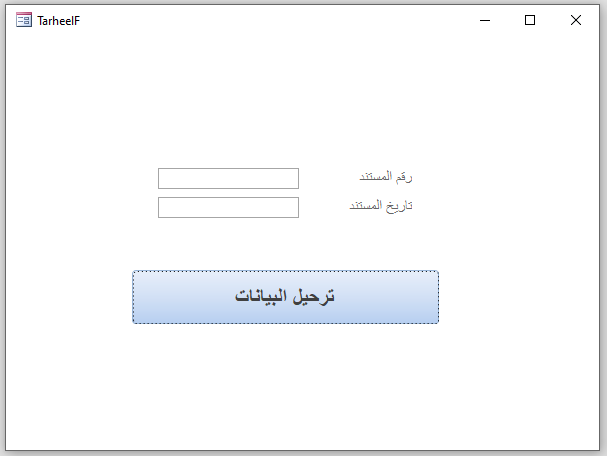
تفضل أخي العزيز .. لديك فورم للترحيل تدخل فيه رقم وتاريخ المستند .. ثم ترحل البيانات .. زر الترحيل يشغل لك استعلامين .. الأول إلحاقي .. والثاني حذف ( يحذف البيانات من الجدول) الكود على زر الترحيل : Private Sub TarheelBtn_Click() Dim Count As Integer If IsNull(Me.DocDatetxt) Or IsNull(Me.DocNumtxt) Then MsgBox "يرجى تعبئة البيانات قبل الترحيل": Me.DocNumtxt.SetFocus: Exit Sub Count = DCount("*", "[التجهيز]") If MsgBox("هل ترغب في ترحيل " & Count & " سجلات ؟", vbExclamation + vbYesNo, "تحذير !") = vbYes Then DoCmd.SetWarnings False DoCmd.OpenQuery "AttachQ", acViewNormal DoCmd.OpenQuery "DeleteQ", acViewNormal DoCmd.SetWarnings True MsgBox "تم الترحيل بنجاح" Else Exit Sub End If End Sub الملف بعد التطبيق : استعلام ترحيل البيانات.accdb
-
جرب هذا الكود أخي عمر : FollowHyperlink "C:\Users\UserName\Desktop\File.pdf" SendKeys "^p" تضع عنوان رابط الملف بين علامتي التنصيص بعد FollowHyperlink
-

البحث بجزء من الكلمة أو بحرف فى كومبوبوكس
Moosak replied to Ibrahim_samaha's topic in قسم الأكسيس Access
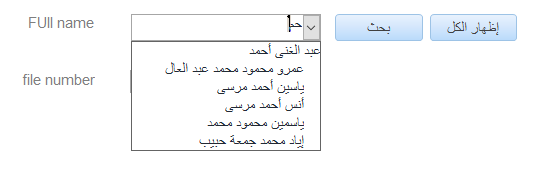
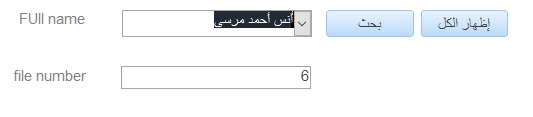
إضافة إلى ملف أخي سامي .. وتطبيق خاصية البحث بأي جزء من القائمة المنسدلة .. ثم إحضار رقم الملف : هنا الأكواد : Private Sub Combo0_AfterUpdate() Me.ReText = Me.Combo0 Me.Combo0.Requery Me.FileNumTxt = Me.Combo0.Column(1) End Sub Private Sub Combo0_Change() Me.ReText = Me.Combo0 End Sub Private Sub SearckBtn_Click() Me.Combo0.SetFocus Me.Combo0.Requery Me.Combo0.Dropdown End Sub Private Sub ShowAllBtn_Click() Me.ReText = "" Me.Combo0.SetFocus Me.Combo0.Requery Me.Combo0.Dropdown End Sub والملف المرفق : kids (1).accdb -

البحث بجزء من الكلمة أو بحرف فى كومبوبوكس
Moosak replied to Ibrahim_samaha's topic in قسم الأكسيس Access
تفضل أخي هذي بعض نتائج البحث في المنتدى : والكثير غيرها .. ستجد مربع البحث أعلى يسار الصفحة في الشريط الأزرق لو شئت التعمق 🙂 -

طريقه اخفاء زر في حاله تسجيل دخول لمستخدم وليس الادمن
Moosak replied to Mohamed Khaled Galal's topic in قسم الأكسيس Access
جرب وضعه عند الفتح في ال Main Form